A web form is an integral part of any online business to communicate and get in touch with people. Web forms are added to their websites by website owners to address a number of needs. There are lots of form builder services that charge heavily for providing their own hosted form creation. They are really pricey and usually charge on the basis of number of submitted entries.
But still there are options to save your hard-earned money such as creating forms with WordPress. With WordPress form builder plugins, it is not only genuinely far easier to build advanced forms but also it is greatly cost effective.
When a multi-page form is useful or even essential
Multi-step or multi-page form is a form that can gather data more efficiently in quality and in quantity than a form usually does. This kind of form offers lots of form fields. For example a detailed survey form is generally created in multi-page format. Why? There are some really appealing reasons to create a big form in the multi-page format.
- If a form contains many fields, the user needs to scroll the page again and again to fill in the data
- With multi-page form navigation, if the user can track their progress, the chances are that the user ends up filling out a lengthy form instead of leaving it off.
- If a form is divided well in different sections (pages) based on the nature of content, it helps users to jump between different subsections oa pages simultaneously.
- And there is one undeniable fact and that is that paginated forms (forms marked for the page numbers) have a high conversion rate.
How the pagination helps forms
- A product survey form (remember the 5 minute surveys for YouTube creators?)
- An academic registration form
- A medical consultation form
- A legal consultation questionnaire
Which is the best way to create multi-page forms
When it comes to the best form builder, Formidable-Forms turns out to be the best form builder unanimously. However, it may also depend on personal preferences and some people opt for other plugins according to their needs. But I can tell you some unanimously valid reasons why Formidable Forms can be considered the best –
- Clean and advanced form builder interface that lets build lengthy professional forms within minutes
- Creates any kind of form layout – either two column, multi column, hybrid column, tabular etc..
- Advanced visual designer to customize form CSS styling whether colors, sizing, spacing (padding/margin), borders, border radius (rounded corners)
- Take on larger forms – Multi-step or multi-page forms
- Not just a form builder – a complete database application creator (display,edit and filter form entries on frontend, allow different permissions to different user roles)
Read detailed review of Formidable Forms
How to create a multi-page form with Formidable Forms
In this tutorial I’d guide you how to split a large form into multiple pages. Give me only a minute and the rest is going to be a do-it-yourself exercise, because it is so simple.
Make sure you must have a pro license of Formidable Forms to create multi-page form. If you don’t have one, get it from here – instant license activation and ready to use
Create a new form or choose from a pre-built template
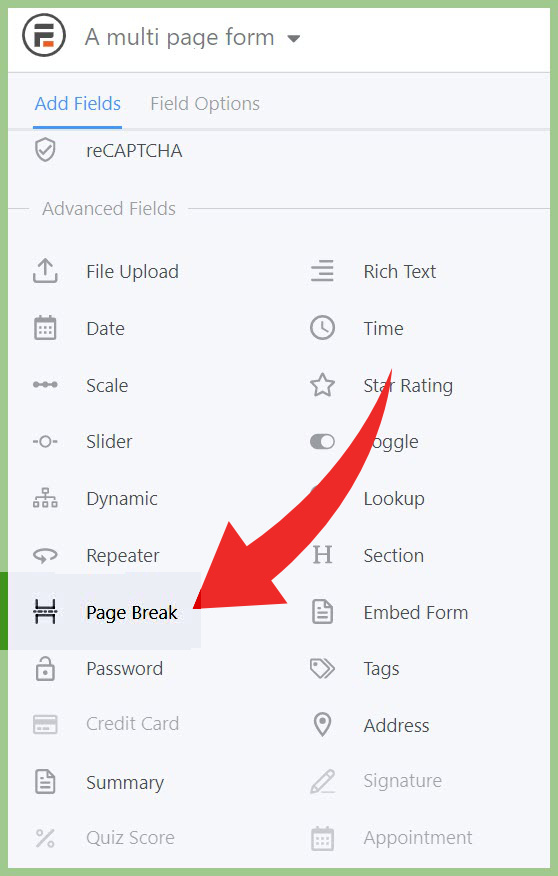
To divide your form in pages, you need to add “page-break” field right before the field from where you want to start second page. Add this “page-break” field to as many pages as you want to split your form into.
If you want, you can change page-break field label which is by-default labeled as “next” or dynamically it is next/previous
After adding page-break fields on desired positions, save your form ( I recommend hitting “save” button frequently to avoid accidental loss of your work)
The essential work to set up a multi-page form is accomplished. On previewing the form, you will see your form divided in pages and at the same time you’ll see a next/previous button. But why do we stop here while we have so much more to dig up? In the next step we we’ll see how to add a beautiful progress-line at the top of our form.
Go to form settings
Locate options for Pagination and choose option “Show Rootline”
When you choose the option to show rootline, you will see additional options to customize rootline content such as show custom page titles, show/hide page numbers etc.
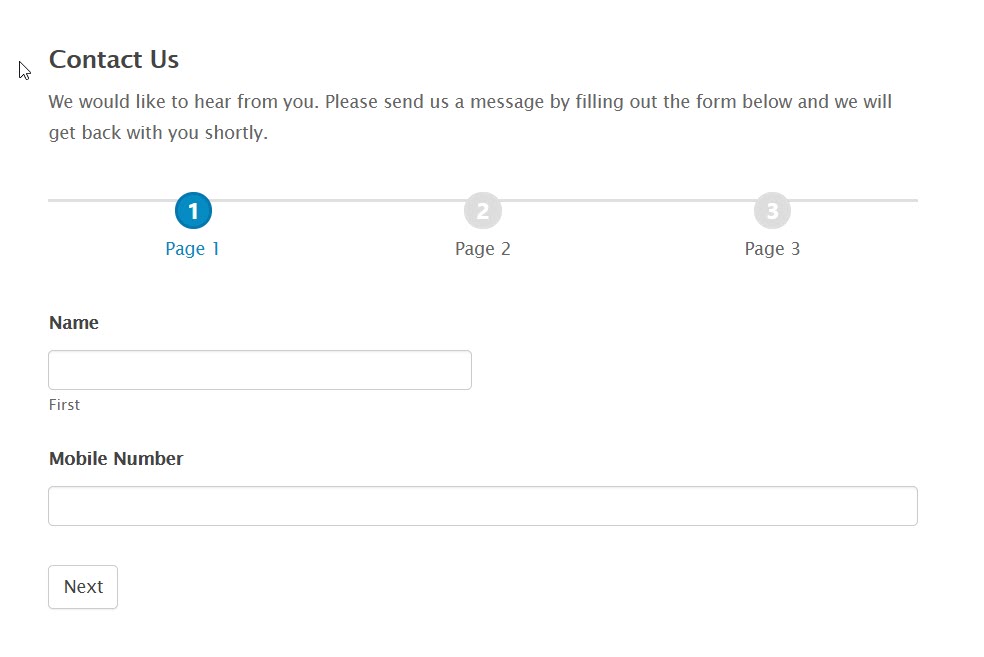
Giving custom page titles may help user to navigate between different pages and check submitted data on different pages more easily. See the image below to know what a rootline navigation may look like;
Similarly, instead of “rootline” you can choose “progress bar”
To customize CSS styling of rootline or progress bar, go to Formidable Forms “Styles”. Choose the style template that you have assigned for your form. If you are using default style template, then simply go to “styles > Progress bar and rootline”. Here you can change progress bar/rootline background color, active page background color, text color, active page text color, circle radius size, border color and border size.
Try Formidable Forms risk free (14 days money back guarantee, no question asked)