Hi guys. I am here for you with visual design editor tool that makes you woo with its stunning abilities to edit your WordPress website design live on frontend. By default you can edit WordPress design CSS by going to WordPress theme code editor and adding your custom style in theme style sheet or in theme option panel custom CSS section (if your theme have this feature). But you can’t style your website design visually on frontend.
Do you know how to create micro themes for your WordPress?
Update – Microthemer is now 2x faster. Frontend is revamped and more user-friendly now. Javascript conflict issues with some themes and plugins are fixed.
Microthemer Pros
Save tons of your time editing CSS live
See CSS changes live on frontend
Made for both beginners and advanced users
Use on unlimited sites
Lifetime support and updates
Microthemer Cons
Live preview conflict with some themes or plugins
I am used to styling inrealsense.com with the help of Microthemer.
WordPress has been developed into a powerful web design software and it blows other tools like Joomla or Windows based web design softwares completely away. There are many WordPress drag and drop page builder themes and plugins available with which any non-web designer can build dynamic websites within a few hours and without writing a piece of code.
But still there is a big need of a plugin with the help of which we could change colors, position, size, font, text size and other CSS properties of any element visible on our WordPress website, in other words a theme customization plugin. This is not possible with drag and drop page builders and if you want to change CSS properties of an element, you will have to add custom CSS class to that element and then write your custom CSS rule for that class. Now imagine, if you could bypass whole this hectic process and could edit CSS style of any element by double clicking on that element?
10% Discount Coupon – FriendofSharik
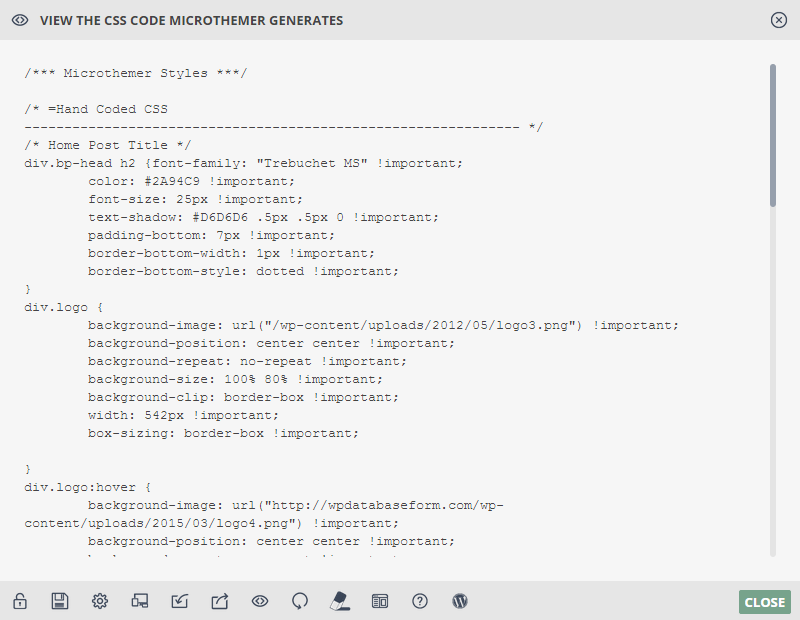
The most beautiful thing regarding Microthemer is that you can get access to the CSS generated by Microthemer and use this CSS even after deactivating the plugin.
Now, let’s make your imagination real with
Create a rule, add CSS and see the changes in realtime, get it compatible to every theme. And plugin support is awesome. This is what everyone looks for.
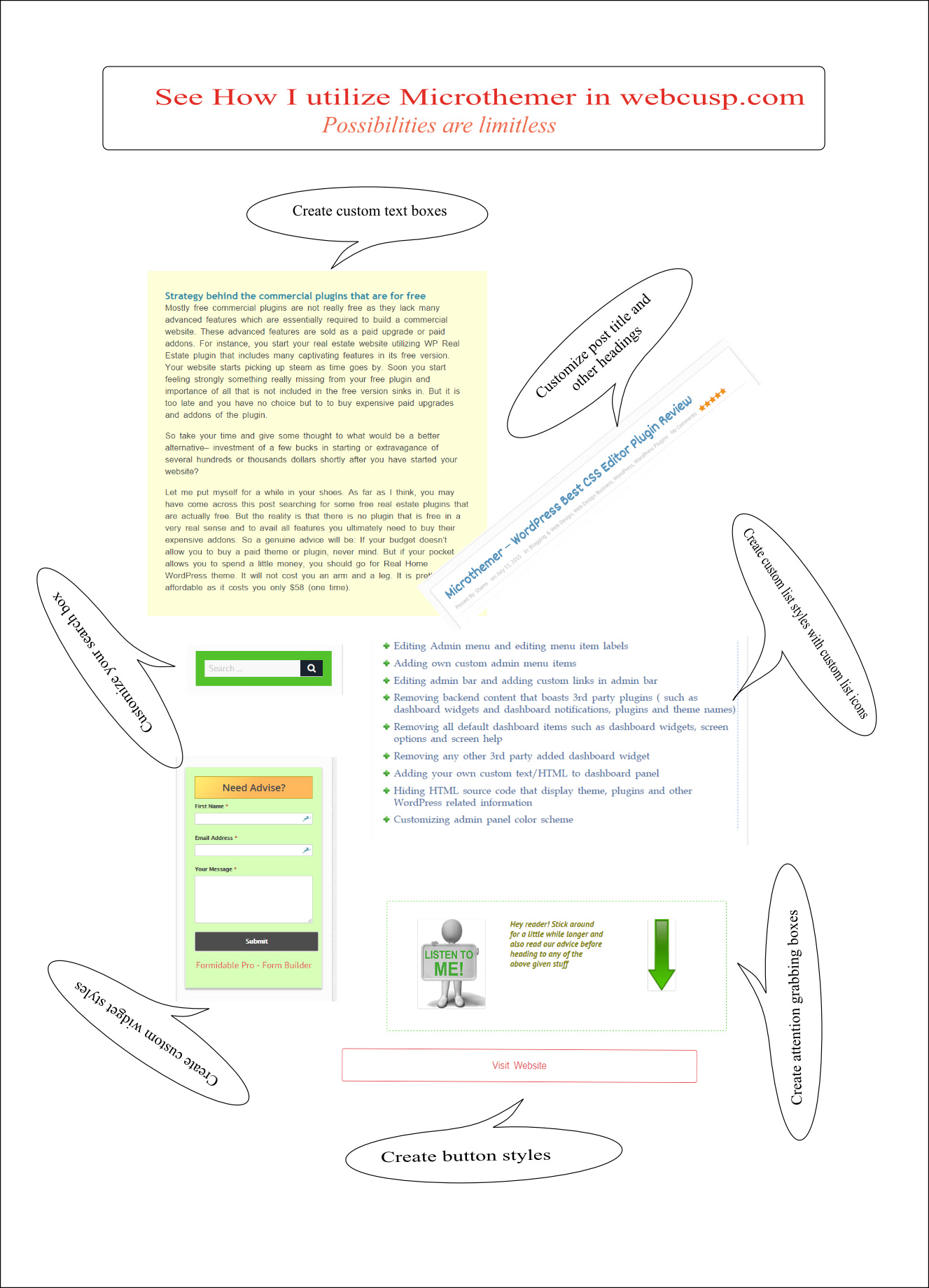
How Microthemer works;
Microthemer is a theme customization plugins that creates micro themes and creates CSS code automatically for selected CSS selector. You are provided a CSS panel with which you can customize CSS properties of selected element. Microthemer saves created CSS in its own custom folder located in wp-content directory. Thus your custom CSS remains saved even after plugin deactivation (you can copy and paste CSS styling to your theme stylesheet if you wish not to use the plugin in future)
Features of Microthemer
Fully frontend and real-time working CSS software
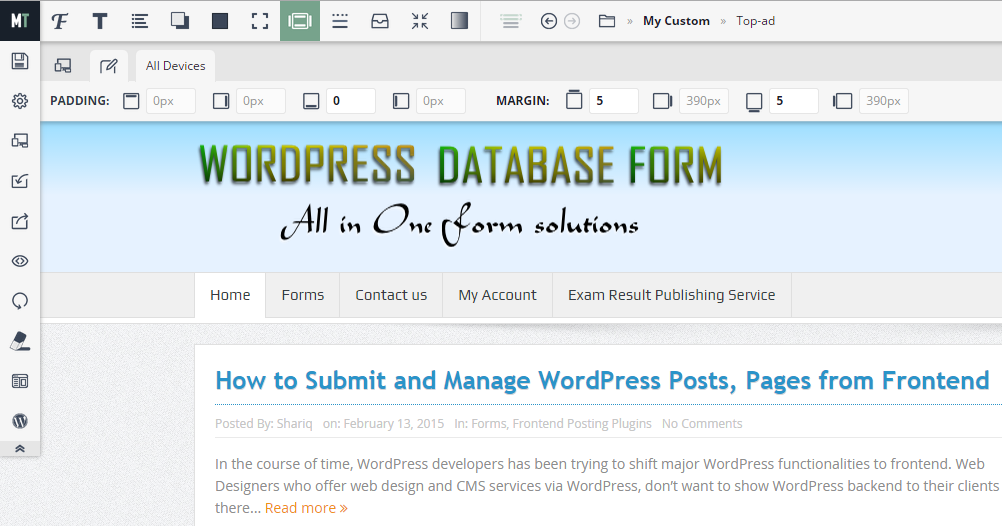
When you click on Microthemer button in backend, you will be redirected to site homepage surrounded by Microthemer interface. You can navigate to anywhere in site from here and style any element. To target any element, you need to double click on it and Microthemer will ask you to save your CSS style with a custom name and in a custom folder if you wish, otherwise choose from an existing folder. On creating the selector, you will be free to customize any CSS property such as margin, padding, position, background, font type, size, text, gradient and much more. As soon as you change any CSS property, Microthemer will save it and show the change immediately on the live page.
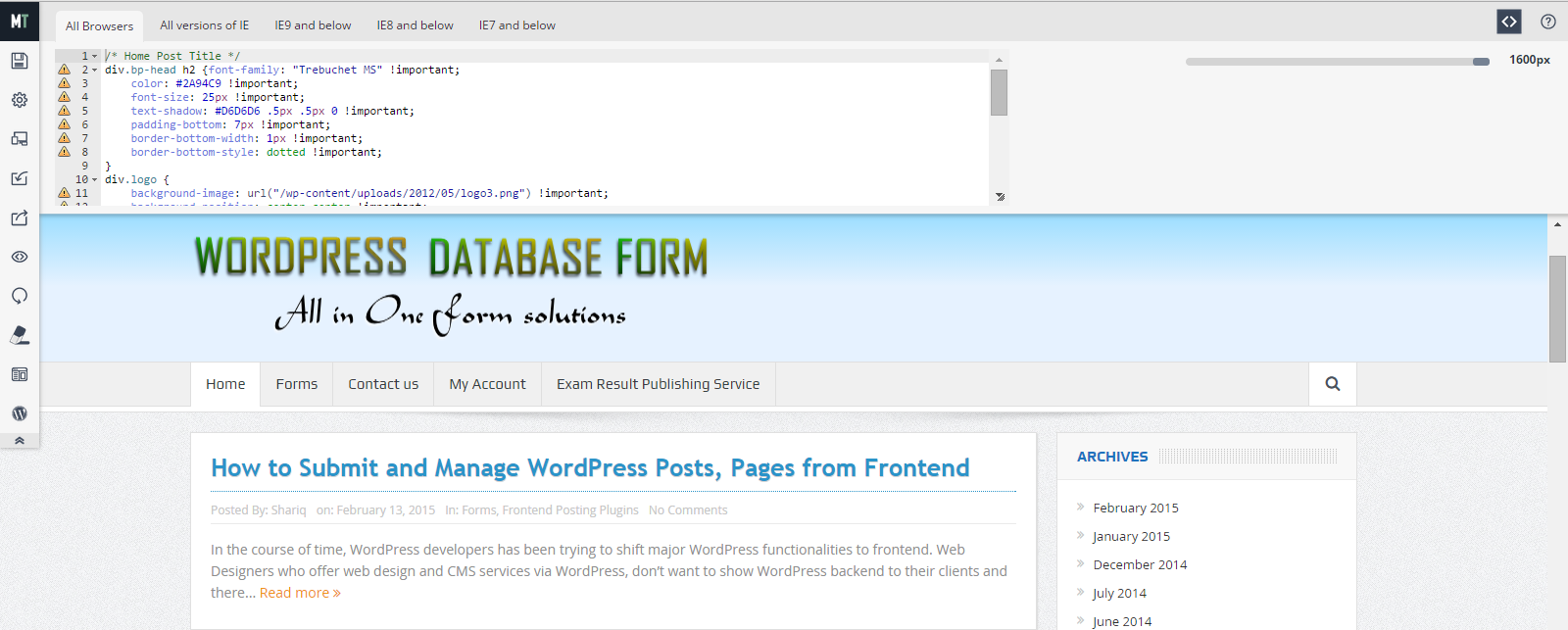
Add your own custom CSS code and see changes live
If you are a CSS coder, you can add your own CSS code in “Advanced section”. After saving the changes, you can see changes live on the page.
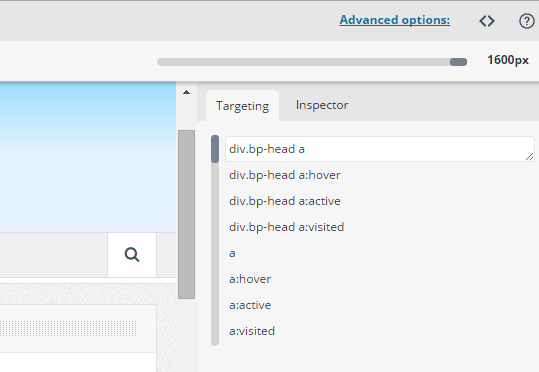
CSS inspector
You can inspect CSS with the help of its built-in CSS code inspector. It shows CSS properties in-depth and helps you finding out exact CSS selector.
Export import your CSS packs
Luckily Microthemer offers import export feature and you can export your created CSS and import it into any other WordPress website where Microthemer is installed.
You are not locked down if plugin is not in use
Microthemer doesn’t encrypt the CSS styling that it creates and you are fully free to copy and paste this style anywhere else in the website. It means if you deactivate the plugin and copy and paste the created CSS to theme style sheet or any other style sheet that is linked to your website, Microthemer created styles will still work.
Customize 3rd party themes and plugins elements like Formidable Forms, Gravity Forms, website widgets etc
There are many 3rd party plugins and themes that content you would like to style with Microthemer. Formidable Pro forms can be easily customized with Microthemer and you can apply beautiful styling to Gravity Forms generated forms too.
Lifetime updates and support
In the age of ever-increasing prices, it is really soul soothing if a tool comes with lifetime updates and support and we don’t have to pay again and again for support and updates. Microthemer currently offers unlimited support and updates (this pricing model may be changed in future).
Plans and Pricing
Microthemer is a pretty affordable plugin and you can buy it shelling out only a few dollars. You can buy its for unlimited websites only for $90 and for 3 websites for $45.