Here by post layout we are not referring to a layout that is built with the help of different available page builders and which we can add static elements to. By post layout here we mean the post loop layout. Let me elaborate. When we talk about the WordPress default post, we can take it that it contains the following elements:
- Post Title
- Post meta (author name, date, category, tags etc.
- Post body
- Post comments
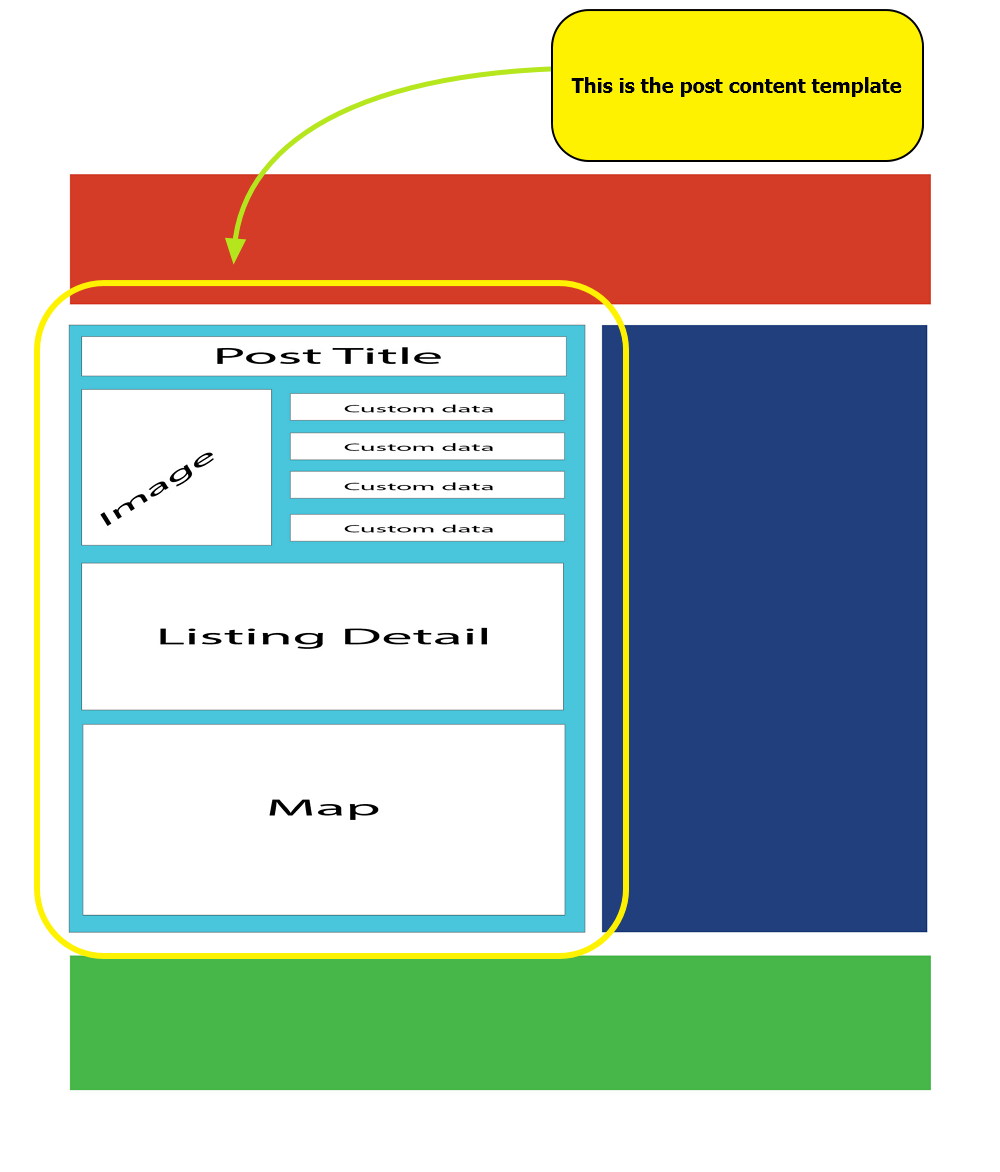
See in the the image below what refers to the post layout in WordPress
You require Toolset and one of the following plugin to build post layouts visually;
- Visual Composer (+Toolset)
- Beaver Builder (+Toolset)
You can’t create post layouts alone with Beaver Builder or VC
Read More about Toolset – WordPress Code free Development kit
These are the dynamic elements of a WordPress post and their styling and structure are defined well in the theme template of WordPress. It boils down to the fact that only the theme author or someone who is an authority in PHP, HTML and CSS can modify post layouts whichever way he wants them to. An ordinary WordPress user has nothing much to do by way of modifying a post layout.
So far we just focused on default WordPress post. But as most of you may have realized that we can incorporate custom field data also into a post and we need this collected data to show. But how to accomplish this? How can we create a post layout we want and again how can we make the custom fields data appear?
Now it is possible and most importantly you can get it all done even if you do not know the programming. We reviewed Toolset in our previous article and found out that with the help of Toolset we can create a custom layout for a post. At the same time using different available shortcodes, we can get any element of a post loop- no matter default elements or custom fields- to show anywhere.
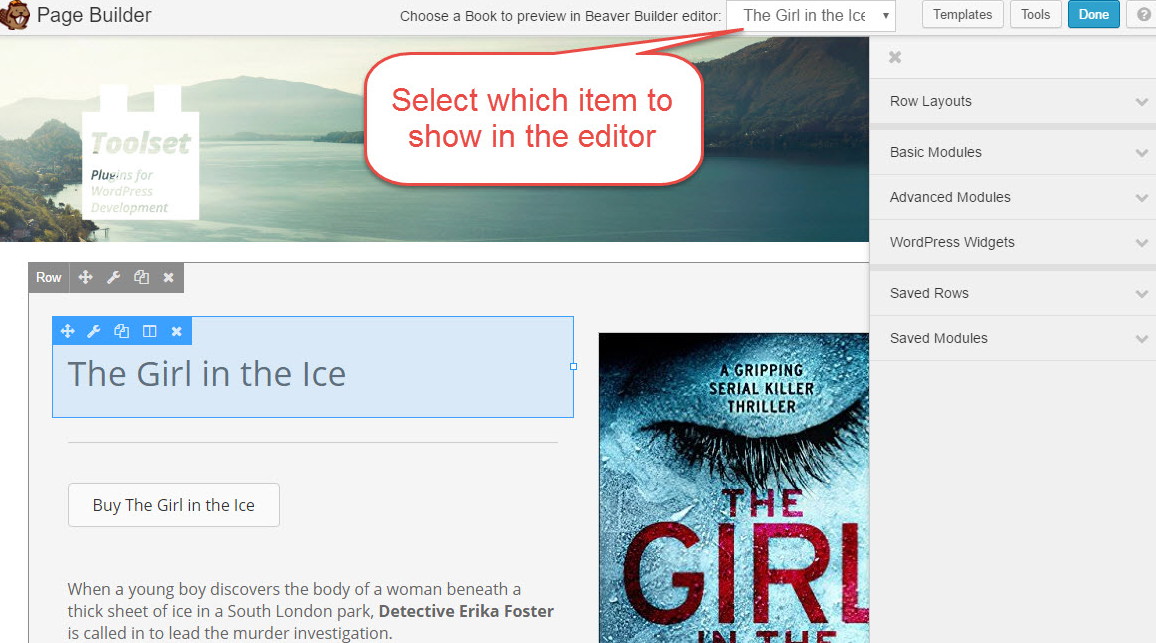
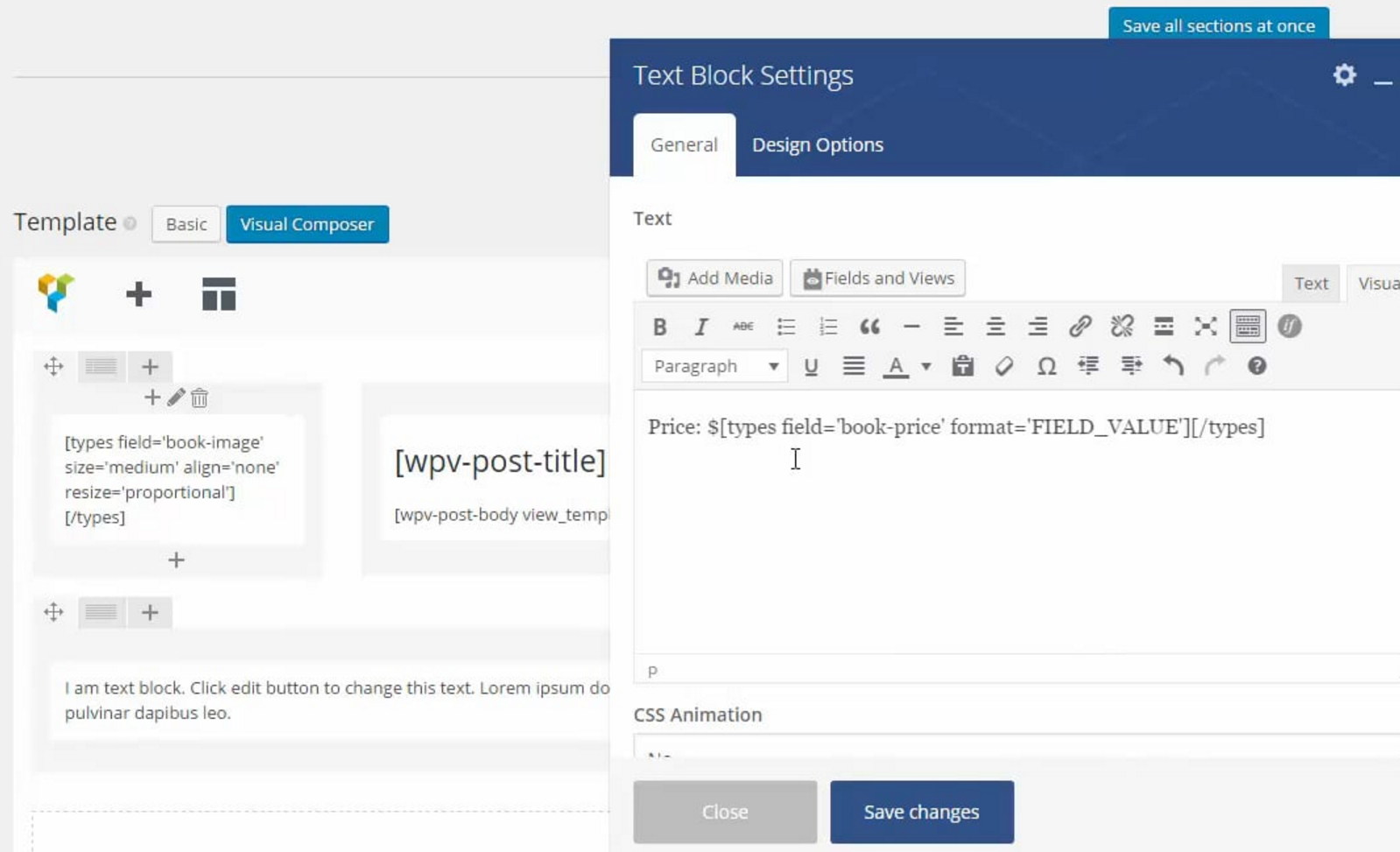
You may appreciate it as a quantum leap of Toolset that it has equipped its post editor with the popular drag-and-drop page builders like Beaver Builder and Visual Composer. So if you are a user of Toolset and Beaver Builder or Toolset and Visual Composer, you can use Beaver Builder’s or Visual Composer’s drag-and-drop layout builder to create a layout without- as our pet cliché goes- requiring the use of custom HTML and CSS.
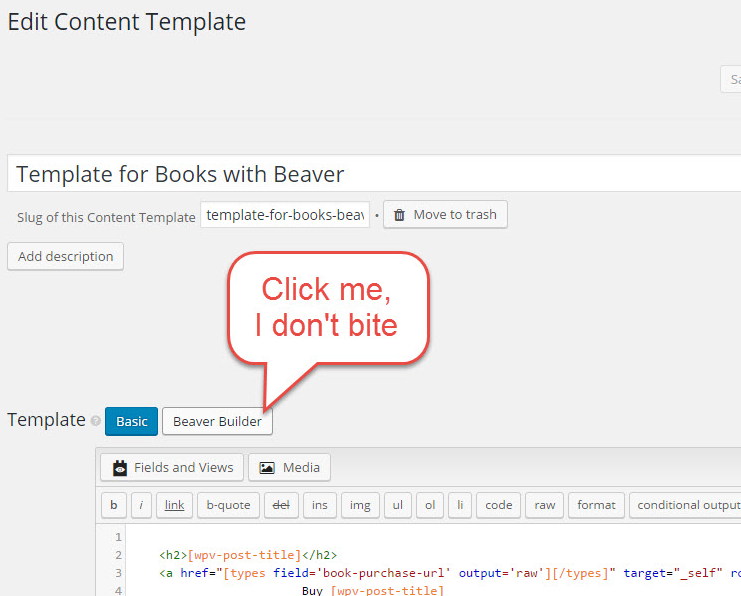
Toolset has recently added Beaver Builder and Visual composer to Views plugin. The ‘content template creator’ of Toolset has now buttons for these two page builders and you can take advantage of these buttons to change ‘content template editor’ page into a canvas
All you need to do is install Toolset and one of these page builders and you will find a button in “content template editor” that lets you switch between default editor and page builder.



Other Important posts regarding code free development in WordPress
Make a living with WordPress;
Design websites without knowing HTML and CSS
Best Static Website builder software for PC
Create database apps without knowing PHP/MySQL
Create frontend data management with Formidable Pro
Toolset – A killer plugin-set to create frontend database software in WordPress
Gravity View – Add, Edit and filter data on frontend and with minimal effort
Turnkey plugin to create advanced membership site within an hour
MemberPress seems to be the best membership site creator on the planet