
Looking forward to start your web design business, but don’t want to learn code? I guarantee, you can do this following this tutorial.
It will not take more than a few days for you to learn everything.
With WordPress you can create advanced responsive websites without prior knowledge of PHP, CSS or any other web design language. All on your part required is that you should be familiar with how to use WordPress CMS.
No need to pay heavy money to learn web design
No need to spend years to learn code
Just use your keyboard and mouse and there you go
Guys! I am a professional blogger who writes on WordPress, SEO, scrupulous ways of online money-making and obviously on gadgets too. I am the founder and chief editor here on inrealsense.com. Apart from blogging, I design websites (web design) for overseas clients on my own terms and conditions. My earning from this part-time business of web design- while I spend on average 2 hours/day- is around $5000/month. And it may surprise you that I don’t have to write even a single line of code for more than 90% of my website projects.
Very well. You might justly be thinking that perhaps I am joking around and what I am talking about does not make any sense. But please bear with me and don’t cut short the article. Okay cut to the chase and see this demo website. Let me tell you that this website has been created without writing a single line of code and yes you can do it too. You can accomplish whatever design you like and cleverly get around all HTML, CSS, PHP, JavaScript things.
So you are now all set to design either your own personal website or websites for anybody else.
Like everybody, at first I too in absence of any firsthand experience had a wrong notion that there was no way to develop a dynamic responsive website other than learning essential programming such as PHP, HTML and CSS. As a way out I started looking for software which claimed to build websites while at the same time promised to get you rid of all the hassle of writing code and what I actually got from them were non-responsive, poor coded, static websites which consumed a whole lot longer time and yet never measured up to clients’ expectations.
However, I will never include Serif Webplus in the list as it is an exceptionally high quality website builder which by all means helps build professional looking websites. But still there is a catch. As a matter of fact Webplus creates neither dynamic websites nor responsive websites. Actually Webplus lets us enable to create professional looking websites but sadly without a content management system and a responsive layout.
Luckily, I was already involved in blogging in 2008 and had started dabbling with self hosted WordPress. Soon it was all too clear that there were thousands of WordPress plugins and themes available to extend the functionality of the CMS. However, at the time, WordPress was not so much evolved and compared to now it had little to offer. Over time it got more and more powerful. Eventually WordPress has emerged as the most powerful CMS with the help of which now it is far easier to design and develop dynamic websites. Gradually the end users and developers started ditching Joomla, the most popular CMS software until then and were roped in by highly promising WordPress.
Thousands of dedicated developers around the world are seeing to it that WordPress leaves nothing to be desired even as I am writing. Everyday beautiful things are coming out of their efforts and WordPress is duly benefiting from all this. With the help of drag-and-drop layout builders it is has become exceedingly easy to design a website without any programming knowledge.
Step by step guide
Install SEO by Yoast Plugin from WordPress dashboard and customize it as shown in the video below
- Divi Builder
- Beaver Builder
- Ultimatum
- Headway
- Live Composer + theme (free)
we recommend Divi ( Divi is the easiest to use and extremely advanced page builder theme for WordPress. It comes with tons of features to finish a business website without knowing web programming. Divi comes with easy to customize options for various page components such as header, sidebar, footer and oh yeah an immensely powerful layout builder (website page builder), with that it is like a child play to create professional looking responsive websites with least effort.
————————————-
Building a Website with Divi Builder
1.installing Divi builder theme
2.Things to do after installing Divi theme
3.Creating a page layout with Divi
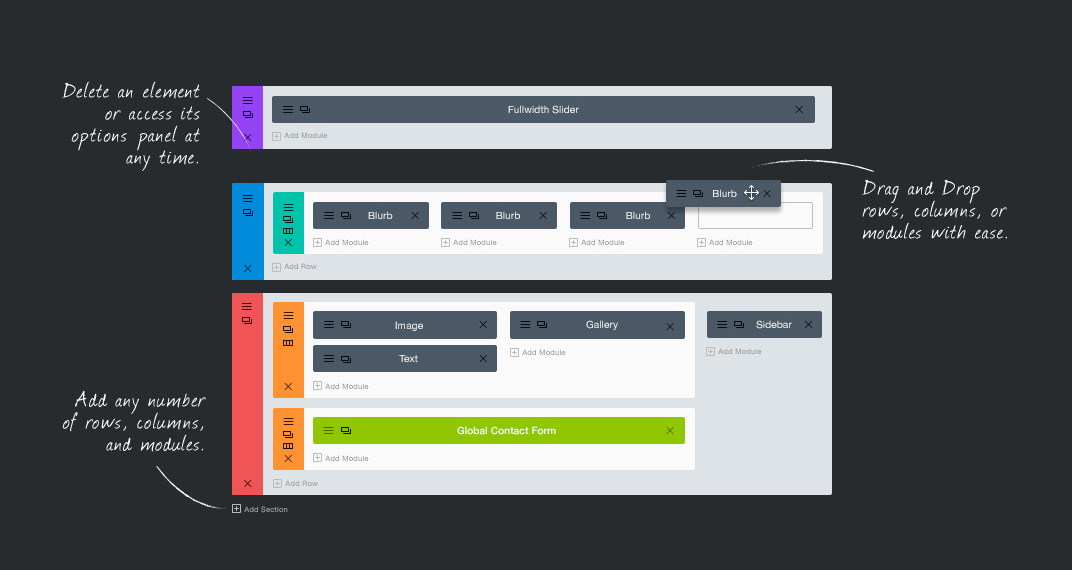
Understanding Layout builder elements
let’s take a look on some essential web design basics
- Section – Section is the outermost container that includes Rows and Columns
- Row – A section contains one or multiple rows. A row includes columns
- Columns – You can divide a row into multiple columns. A row can contain one or more columns
- Modules – Modules are functional blocks to add inside columns. A column contains one or multiple modules
Section, Row, Columns or even a module inside columns comes with some of the following fundamental properties to customize;
- Padding – Padding refers to space between box boundaries and box content. Let’s take Row as an example; Space between Row boundaries and columns is padding. Just like that space between column boundaries and module is padding.
- Margin – Margins keep a block certain distance away from other blocks. For example if a row has margin value 10px, it means it will be 10px distanced from its neighbor row. Same applies to columns, modules etc..
- Border – I think there is no need to tell about border. Border is the border. For any kind of block
- Gutter Width – Gutter width is an option only for row. Gutter width is the space between columns in a row. Setting a gutter width will save you from adding margins between columns one by one
Note – This guide is still in its initial state and we are constantly improving it. Please report an issue if you face.


