Now when WordPress has emerged out as the biggest CSM software and web developers from around the world, on an unprecedented large scale, are into its development, WordPress end users are reaping the windfall by getting more and more powerful and extremely advanced WordPress themes and plugins.
Indeed there was a time when WordPress users lacked a theme that featured theme option panel and theme option panel was barely found in free themes. Gradually theme option panel became available in almost every theme. But layout building still was a thing that was not covered by WordPress development.

iThemes breaking the ice launched first WordPress theme that featured a custom page builder.Later on more developers got involved in the development of layout builders for WordPress and soon many page builder themes and plugins were available, turning WordPress into a complete web design software.
At the moment I have following builder themes and plugins that are worth mentioning here
- Divi builder theme
- Visual Composer plugin
- Ultimatum theme (includes Visual Composer)
I utilize layout builders given above to design clients websites.
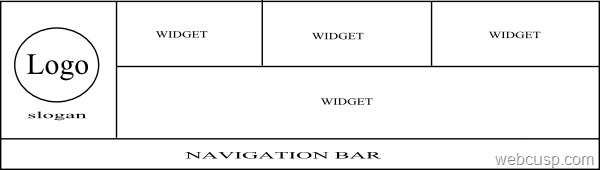
Once I got a client that showed me a weird layout mockup. I had a look at it and prima facie producing it appeared impossible to me with most of the builder themes and plugins. And you know why? Because client divided header layout in multiple columns. That guy was not much to blame as he knew nothing about web design and unfortunately for some unknown reason he seemed to think himself a master, considering his pathetic layout mockup superb. I tried to convince him telling that the website created according to this mockup would look downright ugly but he would have none of it and was crazy for that silly layout.
Now, I had no choice other than finding a way to build this kind of layout with WordPress. I could have built it using custom code, if I had had enough time. But due to lack of time, I needed an easy way to do that. Let it be known that all themes and plugins which I tried offered only building of content section of a page and not the header and footer.
Luckily I came across the Ultimatum Theme website. On reading about it a bit, my curiosity regarding this builder theme started increasing and when I saw its video demo, I was plainly in love of it. Without any more delay, I purchased Ultimatum Developer license and installed it on my development website.
In the beginning, I was having a little trouble with using Ultimatum. But soon I became familiar with it and was enjoying working with it.
I discovered that Ultimatum is a true layout builder with the help of which we can not only create custom layout for content section but also for header and footer section. In other words, by means of Ultimatum you can create any kind of layout.
Pandora’s box was yet to open and soon I came to know that Ultimatum was packed with so many useful plugin including Visual Composer, making my smile grow even wider. Now I had a complete toolbox to build that challenging layout. Surprisingly I finished that layout within one and half an hour, saving several hours work.
Here is how Ultimatum lets us create custom header and footer layouts
- Install and activate Ultimatum theme
- Go to Ultimatum > Templates and add new template
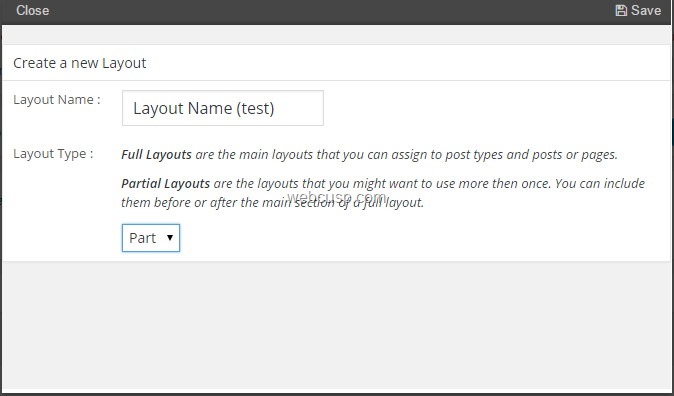
- Go to create Template > Layouts > Add new layout
- Set this new layout to “Part” instead of “Full layout”

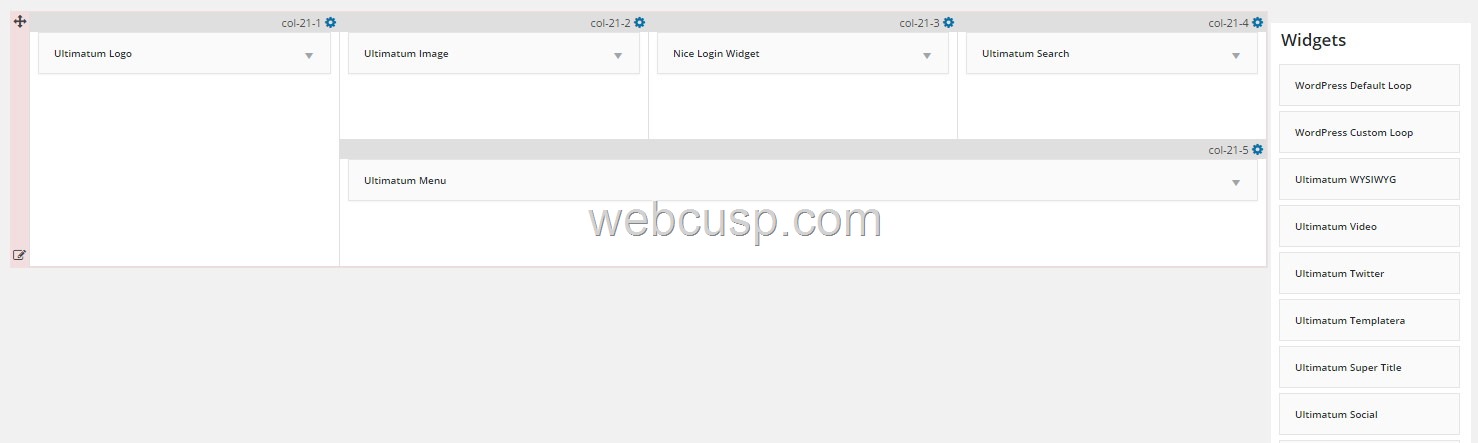
- Now add a Row to this layout with desired columns settings. Every column works like a widgetized area and you can add from all available widgets such as WordPress pre-added widgets, Ultimatum custom widgets and widgets from any other plugin.
- You will be provided easy CSS customization options for every column and row so that you can achieve desired look and feel for your website.
- Now get back to Template > Layouts and add one more layout. This time create a full layout.
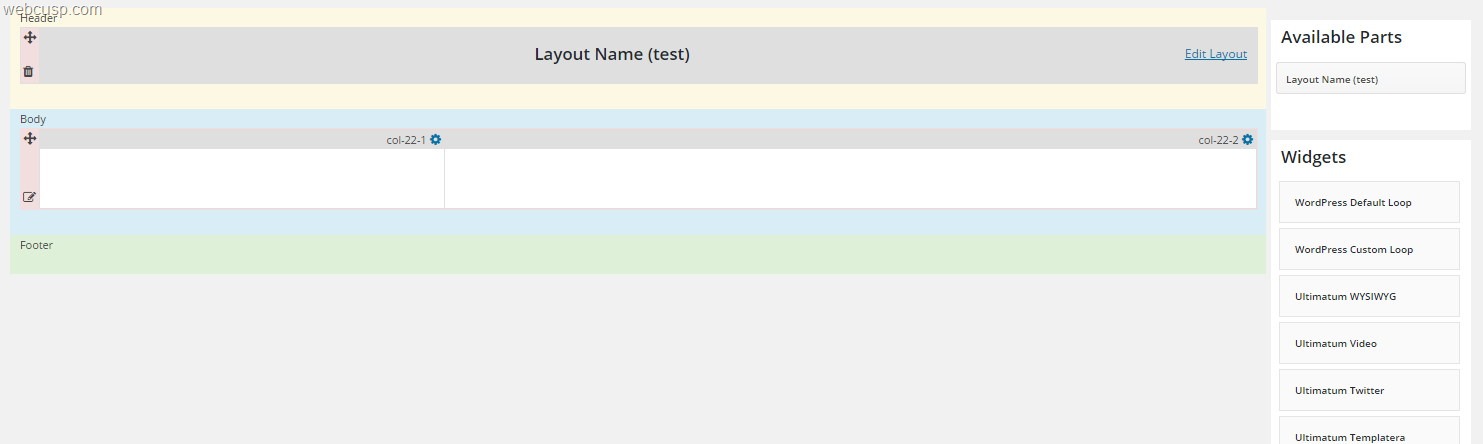
On creating the full layout you will see three sections on layout screen;
- Header
- Boy
- Footer

When you add a row, it will go to the body section. Header and Footer sections are reserved for partial layouts (like we have had just created a partial layout). All partial layouts remain available to add to header or footer section from right widget named “Available parts”
- First install and activate Visual composer + Templatera that comes free with Ultimatum theme
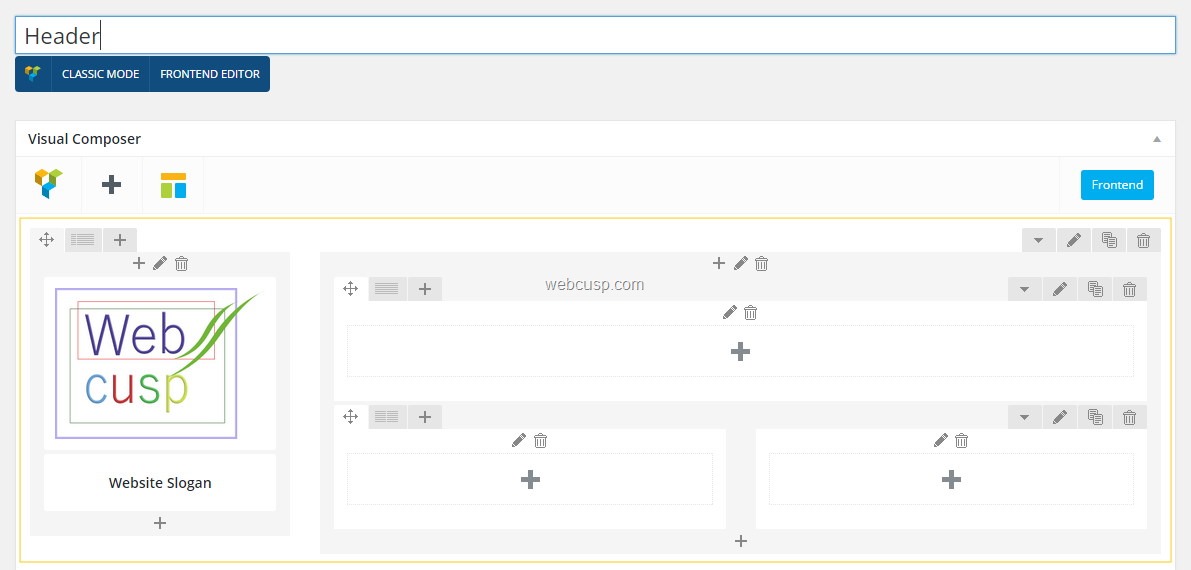
- Go to Visual Composer > Templates > Add new template > Create desired layout that you want for your header and then save the template with a name
- Now create a partial layout in Ultimatum and add a Row with only one column in it
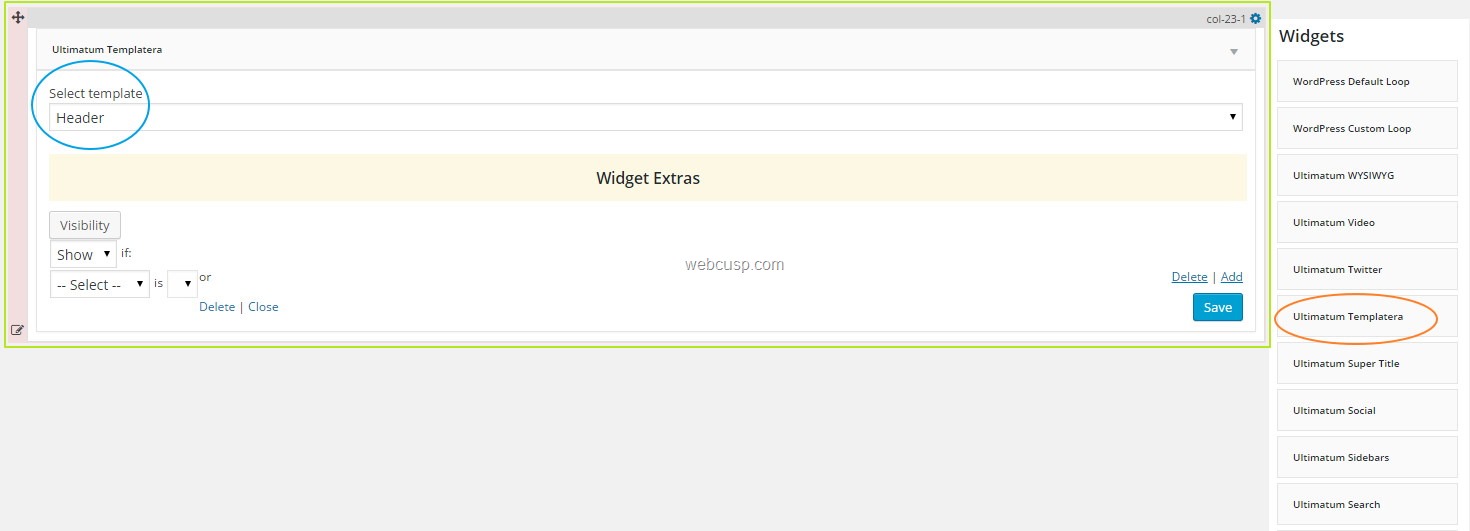
- Then drag and drop Ultimatum Templatera widget from available widgets in right bar and choose the template that you have created in Visual Composer Templates


You can insert created header (partial layout) in any full layout. Additionally, you can create multiple headers and footers and assign them to different pages and posts.
In the same way you can create custom footer layouts too.