In this post we have told about the WordPress resources (themes and plugin) with the help of which you can assign different logo or entire header for different pages, posts and archives.
Generally, if we are running a personal website/blog or a company website consisting of 5-10 pages, we need one logo or header text for entire website and the same goes for the website footer where we may put some page links, contact form or a small logo etc. But if we are running a big market place where we are hosting webpages for others, these webpage owners would like their pages to display their own branding. For instance, we are running a classified portal where we offer a sub-website of, say, five pages for listing owners, then it will be appreciated far more, if we manage to put up their own company logo in the header or footer.
Similarly if we are running a multi-brand website, we may need different logo/header for each page. As a matter of fact, with most of the themes, it is not possible without custom coding. What’s more, those themes don’t offer a specific option to add a different header or logo to different pages in WordPress.
There are only a select themes that have this very advanced and user specific functionality. These themes have a templating system that allows to build as many page templates as we want and can assign different PHP templates to different pages, posts and custom post types. These themes include a drag-and-drop page builder to build custom template layouts without you worrying about editing code.
After putting to test all builder themes and plugins, I have come up with some rare WordPress tools with which we can build custom page templates and assign them for any content type.
Ultimatum Theme

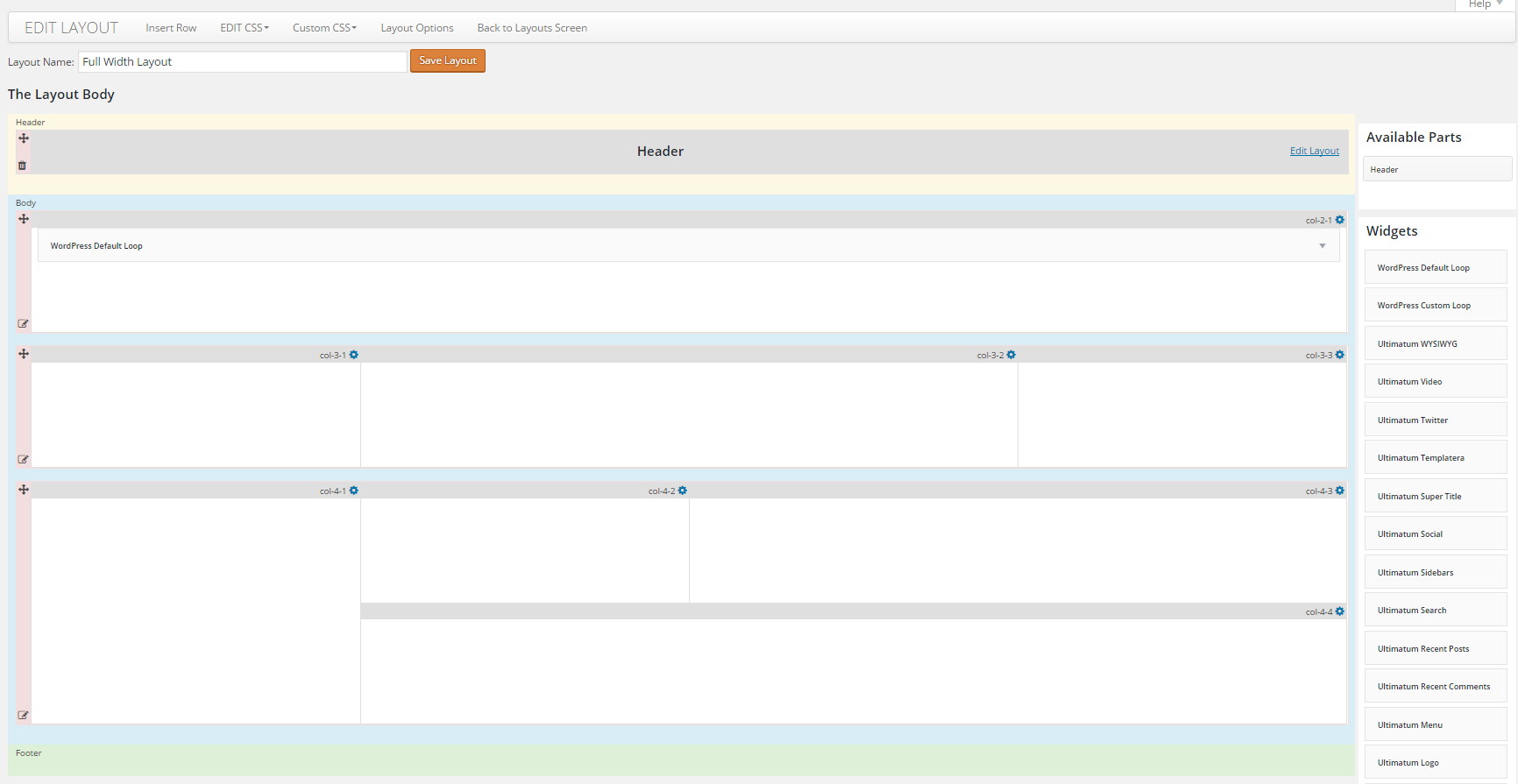
Ultimatum is the best framework theme that allows us to create custom page templates via its drag-and-drop layout builder. Ultimatum is way ahead of the others when it comes to creating custom header, body or footer layout. With the help of Ultimatum we can create partial layouts as header and footer and incorporate that layout into any page template. Let’s get this straight: you have created a partial layout as a header. Now create a custom layout (X) for a page and simply drag and drop previously created partial layout on to this layout X as a header. You can create another layout (Y) for any other page and add partial layout to this another layout (Y). Now we have two different page templates with different layouts but with the same header layout. If you need to change something in header, you will not need to make changes in header layout one by one in these two layouts separately. All you need to do is make the desired change in the partial header layout and the change will be reflected in all custom layouts which are using this partial layout.
How to create a different logo or a different header image for separate pages with Ultimatum
Just create different headers as partial layouts, add different logo to them and add this partial layout to any page template.
Headway Theme

Headway is another comprehensive and almost-all-encompassing layout builder theme and considering the convenience of custom layouts with mouse it seems to be one of the most flexible ones. With the help of this framework, you can create layout templates and assign layouts to any page, post or custom post type. Headway is totally different from other layout builder WordPress tools as you can move page element with mouse while creating layouts with Headway layout builder.
You are fully free to play with blank site builder canvas. You can draw blocks with mouse, move and drag them anywhere with mouse.
How to create a different logo or header for different pages with Headway.
Like Ultimatum, Headway creates every layout as a page template and when you assign a layout to a page, it shows up on that page. So you can create different page templates with different headers using headway theme and then assign them to any page.
Toolset Layouts

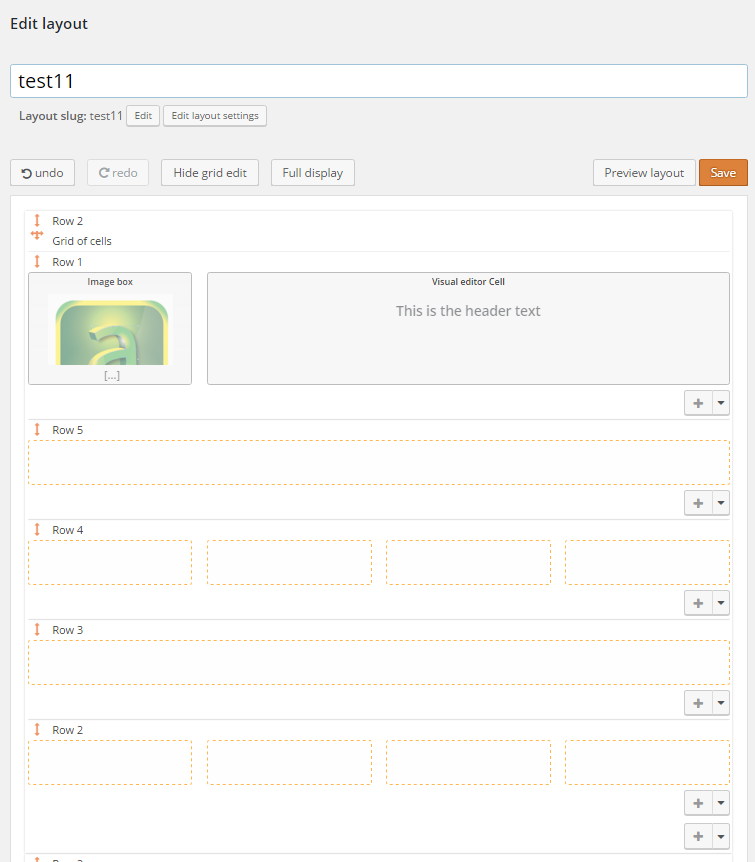
Toolset is a code-free development kit for WordPress users, especially for those who are not familiar with PHP development. With the help of Toolset, data management applications like Real Estate Portal, Directory listing portal or any other frontend data management thing, all can be easily managed. In addition to its all other charms, Toolset is also equipped with a plugin named Layout. This plugin works much like Ultimatum theme and with this theme too, custom page layouts can be created and assigned to the desired pages. You can design different headers, footer or any other section of a page and save it as a template.
Creating custom layout with Toolset Layouts plugin is a very flexible. simple and easy job. Unlike other layout builders, however, it lacks easy CSS options to customize. To customize CSS of an element in page layout, you need to add custom CSS class to that element (that can be done in element option panel) and then create custom CSS for that CSS class. In short, Toolset Layouts plugin is for those who know very well how to create custom CSS.
Note – To make Layouts plugin work, you need to use Toolset starter theme (and luckily this theme comes free with Layouts plugin)
Divi builder plugin

Divi Builder is the most powerful layout builder when it comes to the functionality and the availability of modules. Being a plugin, it cannot override theme header or footer and with Divi builder you can create page layout and not theme header and footer. Now don’t sweat it, you’re not so out of luck because by doing a little workaround you can create the entire page layout even with Divi builder including header, footer or anything.
First use any theme that should have blank page template. Allurer is a free theme with a blank canvas page template. This page template doesn’t have header and you can create header portion using Divi builder.

