Having Divi theme installed we need to customize essential settings such as setting up website width, understanding theme options, theme customizer etc. In this tutorial we will have a complete look on all these settings. So let’s get on with Divi theme.
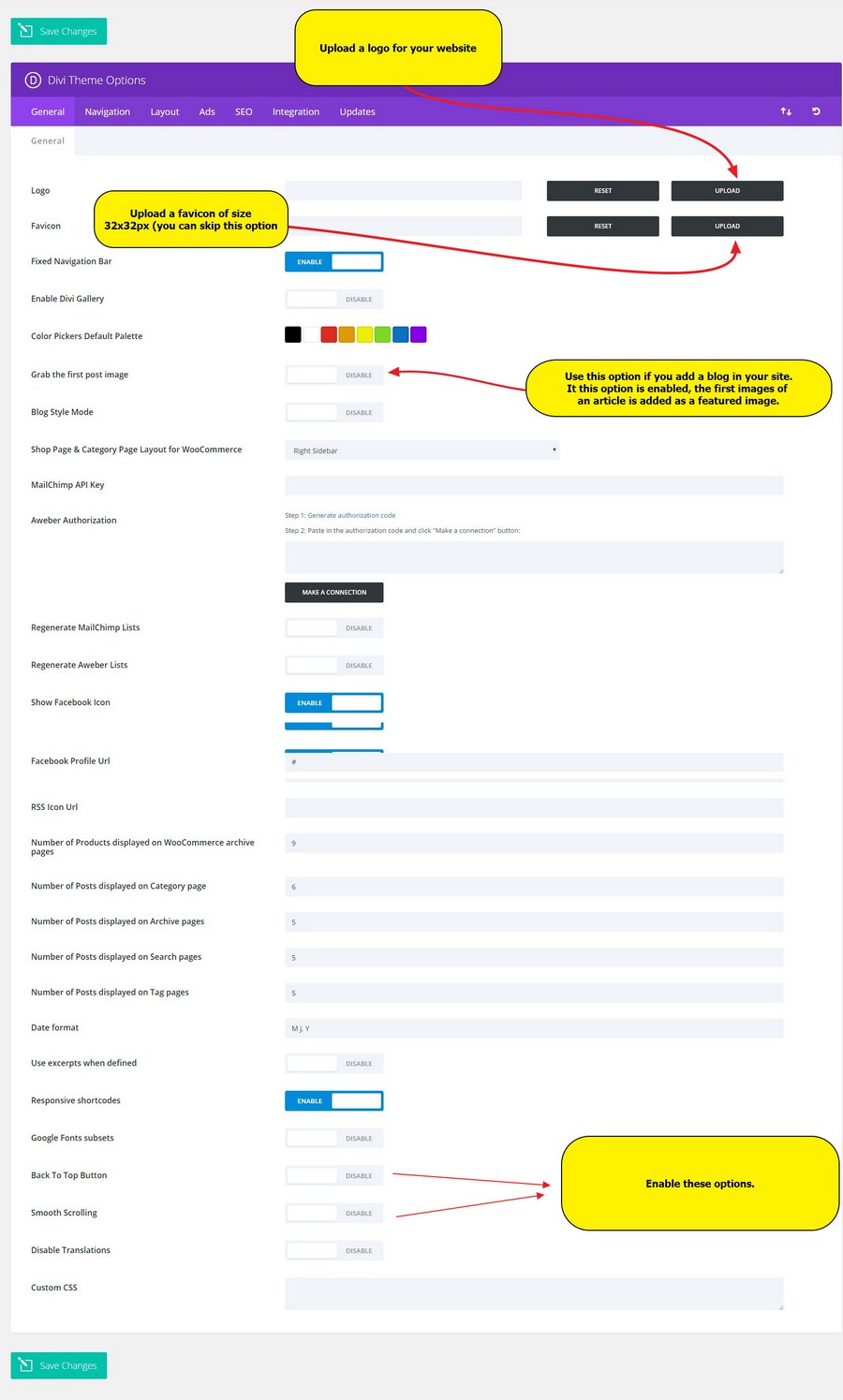
Uploading your website logo

Before creating page layouts with Divi builder, the first and foremost thing is to customize header section and it starts with logo. With Divi you can easily upload a logo. For a colored background, logo should be a PNG image file with transparent background otherwise it will not look good due to logo white background.
Uploading website favicon
A favicon is a small graphical image that appears next to the page title in a browser that supports favicon. Favicon helps a user locate a webpage when lots of browsing tabs are open. With Divi option panel, you can easily upload a favicon. However, adding a favicon is optional and you can do this task later.
You can create favicon for your website here
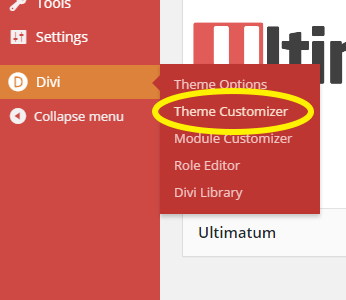
Divi Theme Customizer

With the help of Divi customizer, you can customize lots of things regarding your website elements. You can
change header style, header width, site width, content and sidebar width, website typography (font, font style, size, spacing etc.), footer layout and much more. We have created a video that gives you a clear idea how to play with Divi customizer.
Divi Module Customizer
Just like Divi Theme Customizer, there is also a Divi Module Customizer that is aimed at customizing several global options for several Divi modules such as Image, Gallery, Tabs, Blurb, Slider etc. We hope that you can smoothly use module customizer.
After achieving best customization, you can start working with Divi page builder.


