Elementor is a free (or Pro with more features) layout builder plugin for WordPress that simplifies web page design without spending a single penny. However it offers limited features in its free version but in comparison to others (free) it offers a lot for free. With Elementor you can create any kind of grid layout and add many modules such as text/html, videos, image gallery, image slider, icon box, Tabs, Testimonials, shortcode etc. Moreover many free readymade layouts are available to install direct via plugin dashboard.
In this short tutorial we will learn how to embed an external page as iframe in Elementor. Elementor offers video embedding from external and internal sources but it doesn’t have any module to embed external pages.
Also read – Elementor vs Divi Builder vs Visual Composer Price Comparison
DIfferent ways to embed iframe webpage and videos in WordPress
Download and install ARVE Advanced Responsive Video Embedder WordPress plugin for free. It is a free plugin and you can install this plugin from WordPress plugin repository.
In Elementor page builder there is a free module available – shortcode module
With shortcode module you can insert any 3rd party plugin shortcode and Elementor will parse it

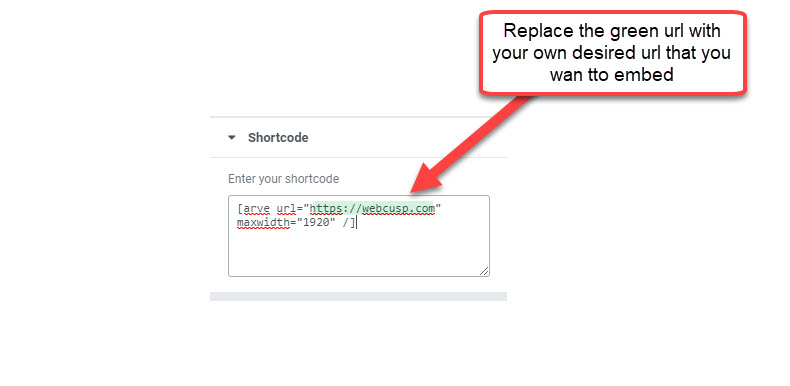
Add a shortcode module to your page and insert the following shortcode

Shortcode Link is Given Below
[sociallocker id=1489]
[/sociallocker]
Replace the blue text with the complete url that you want to embed.
This way you can add any webpage or video in your elementor layout. All you need to do is using a WordPress plugin that could generates an iframe shortcode like ARVE or any other and insert that shortcode in Elementor shortcode module.


