Divi Builder is one of the best and easiest way to build stunningly professional layouts without writing code in WordPress. With the help of Divi Builder plugin you can create a layout in a matter of seconds adopting several pre-made layouts available in Divi Library.
But as a web designer, you should not let your client know that you have created his/her website without writing code. In other words, you will want to hide Divi Builder traces from the client website. And you are right. It is a good practice to hide this kind of things from clients to maintain your reputation.
However, Divi Builder comes with a comprehensive role editor that allows you to restrict select or all Divi Builder functions. But it may not hide Divi Builder button above the post editor. In this guide, I tell you how to hide this button for the clients.
Requirements
Adminimize Plugin (free) – Install this plugin direct from your admin dashboard
I have already talked about the power of Adminimize plugin. Luckily there is a plugin that lets us hide anything in WordPress backend for different user roles. All you need to do is identifying the CSS class of an element and add that class to Adminimize panel. So let’s go through a short tutorial how to make use of it all;
First of all go to Divi Role Editor and disable all Divi functions for all user roles other than Administrator
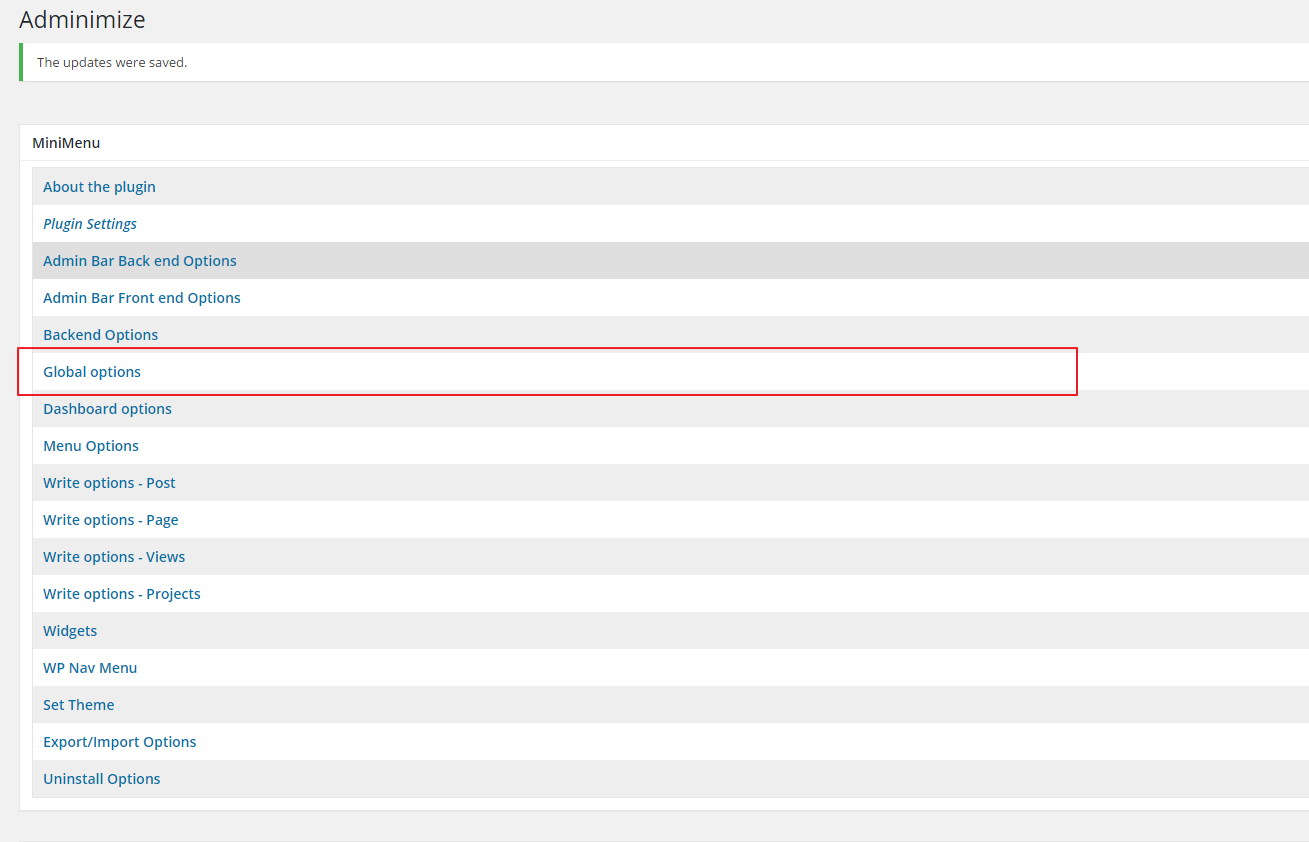
- Now go to Settings > Adminimize > Global Settings

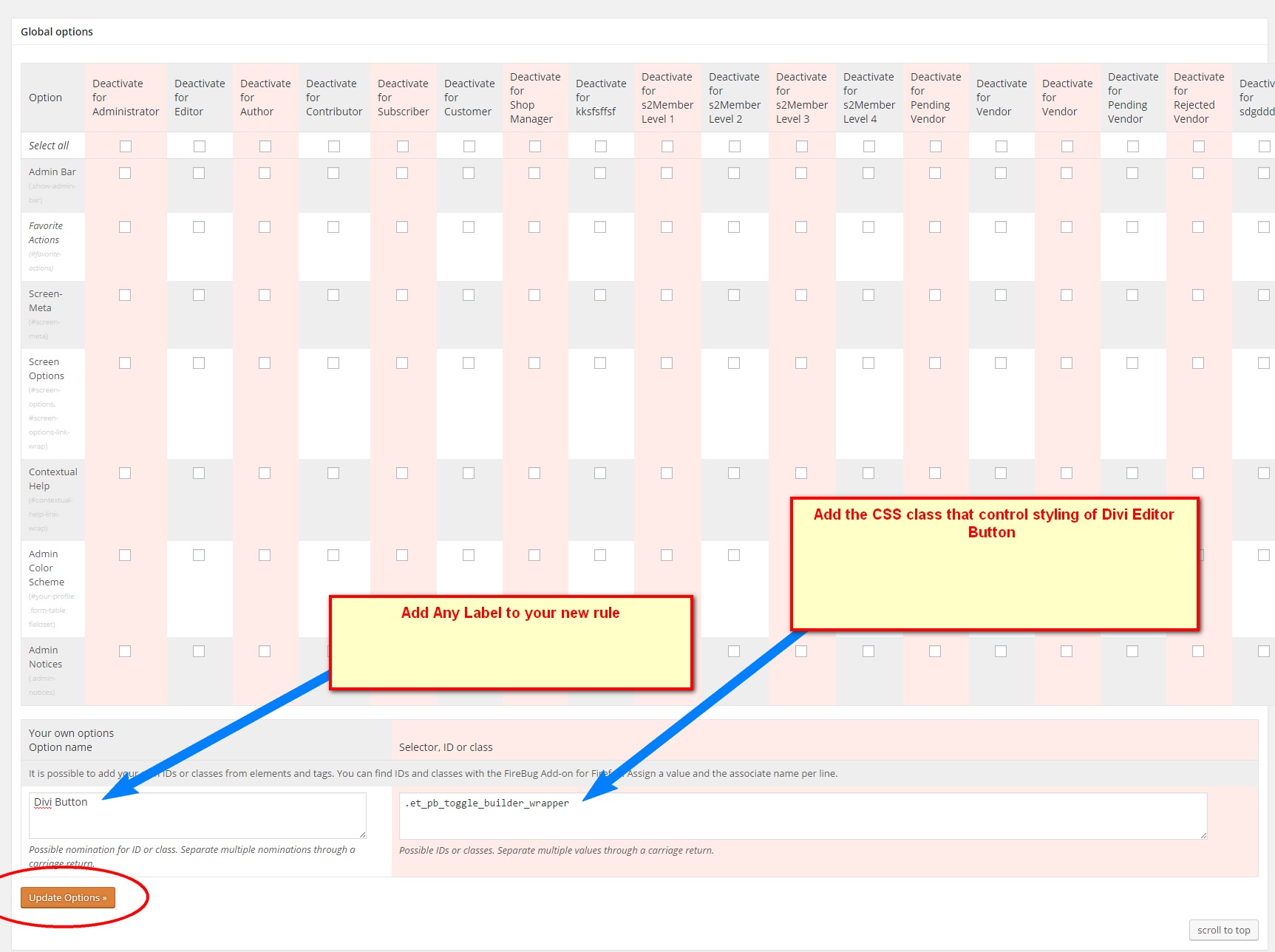
- Create a new option here; Give this option a name and in “Selector, ID or Class” box, add the following text .et_pb_toggle_builder_wrapper

- This is the CSS class that controls styling for Divi Editor button
- Update the Adminimize Global options
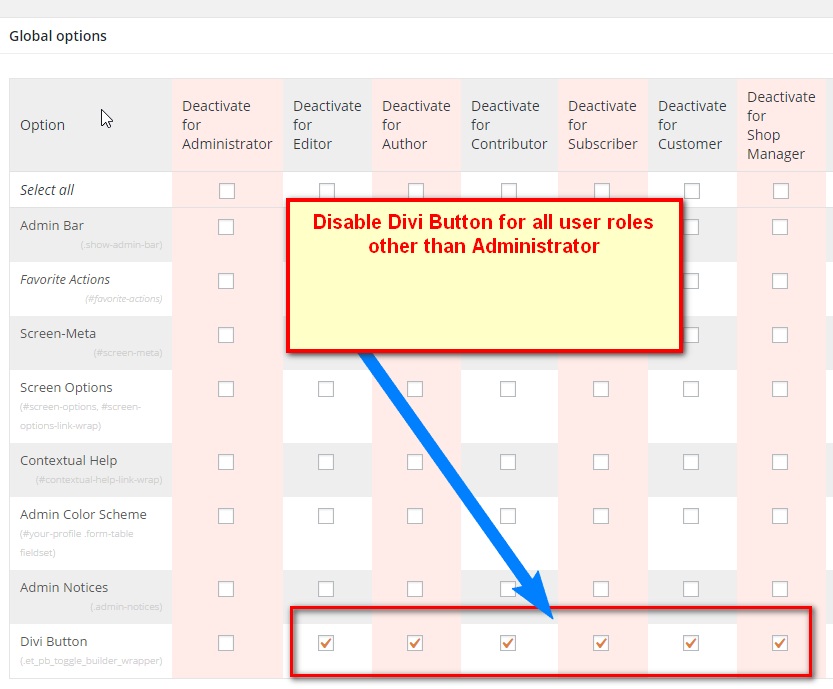
- After updating options, you will see this new option at the bottom of Global options

- Now you can disable this created option for all available user roles. Simply disable it for all roles except Administrator.
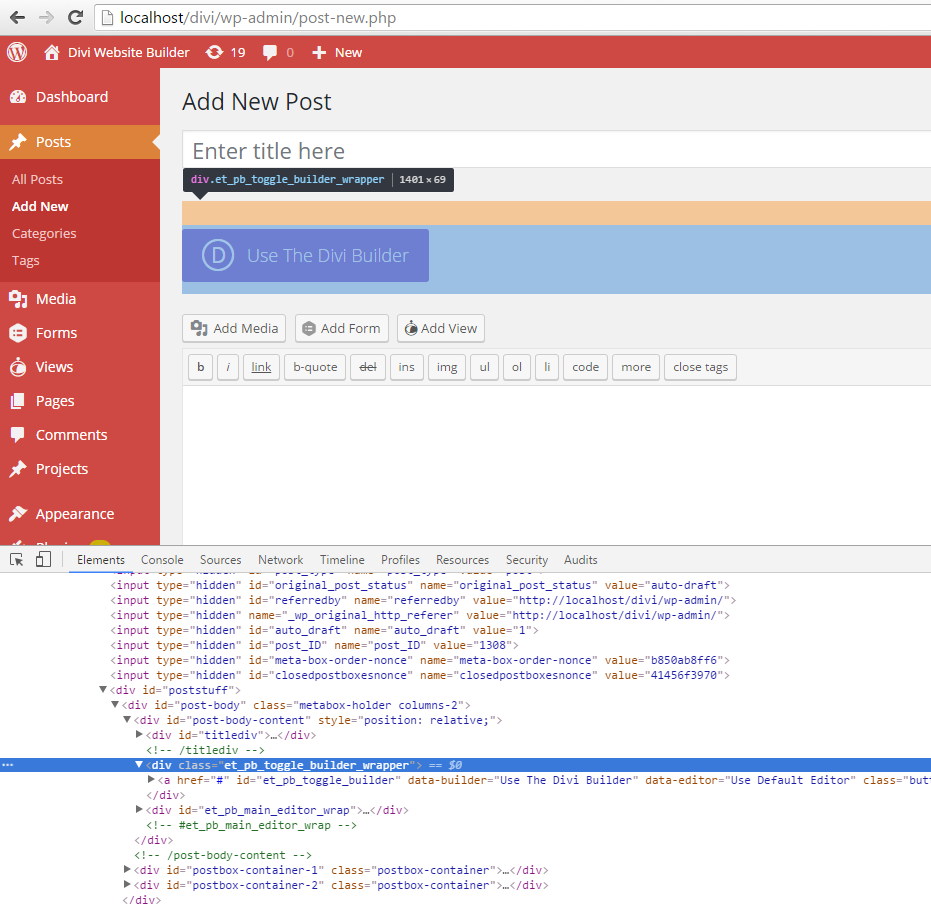
Note – class .et_pb_toggle_builder_wrapper may be changed in future. You can identify changed CSS class name with the following method;

In your browser, right-click on Divi Editor Button > Choose “Inspect Element” in pop-up menu > An HTML window will be opened showing the highlighted class of Divi Editor Button


