There was a time, when WordPress end users had no other way than learning PHP, HTML and CSS or hiring a web developer to build a custom design with WordPress . WordPress themes featured only a few options to customize site appearance. Over time WordPress has emerged out as the most powerful and most popular content management system cum web designing tool. Thanks to web developers around the world who contributed to make WordPress so awesome and so functional.
WordPress now seems to be a magic bag. The more you expect from WordPress, the more you get. Its free plugin directory hosts thousands of free plugins that help users in various ways. No matter how small or large the requirement is, you can pick a plugin from there. Whether you need a cache plugin to boost website performance several times or one that does your website SEO with a few clicks, you can get every one of them all fully free.
Let’s cut to the chase. So we are here to talk about layout building on WordPress. WordPress community is now reveling in easy layout building and somebody, who knows nothing about PHP, HTML and CSS can also design professional, beautiful and unique layouts and earn immense profit running his web design business.
For instance, I am a blogger and have moderate knowledge of HTML and CSS. Apart from blogging, I design clients websites too with the help of Divi Builder or Ultimatum Theme (includes Visual Composer). It takes a few hours to design a complex layout required by my clients and as a result I am spared hours of manual coding. I and all my clients are always satisfied with the designed websites.

Here I have listed all layout builder plugins and themes that are worth spreading word about.
Parameters that decide how good a layout builder is
To what extent does it allow you to create custom grid layout?
Generally, layout builders use the following method Rows > Columns > Modules. It should be the base of grid creation for all good layout builders. The User should have freedom to rearrange rows in layout and rearrange columns in a row.
How much CSS control does it allow?
Extensive CSS options for every element is one of the key considerations. The user should be free to adjust space between rows and between columns. Either row, column or even any module should have its own CSS option panel to adjust padding, margins, borders, background, CSS animation etc. Text module should feature text styling options including font types.
Does it offer a thing like Global Element or partial layout?
A layout builder will be considered excellent if it offers creation of partial layouts that can be added to any layout and whenever a change is made to a partial layout, it will reflect in all layouts that are using that partial layout. It is a thing much similar to a widgetized area.
Does it have the feature of layout import export?
Many times we need to create a single layout on multiple pages either inside a website or across multiple websites. A good page builder includes import export feature of created layouts.
Easy duplication of created elements?
Suppose we need to add three text modules with same styling but with different text content. We create one text module and customize several CSS properties for it. Now we need to add two more text modules. Would you like to recreate CSS styles for these two modules? I assume not. You’d rather duplicate first one to save your time. So elements duplication is a must have feature for a page builder.
Does it promise timely and regular updates and what about technical support?
Your website is made up of two parts;
- one is peripheral part that comprises sidebar widgets, CSS customizations, plugins that offer utilities such as sharing bars, optin popups etc. Removal of these plugins doesn’t affect your website content and thus using this kind of plugins to enhance your website is safe
- second is the core part, the content section and it is the most important part of your website database ( your written pages, posts or post types). If you build your content section with the help of a builder, it adds elements that are solely dependent on the builder plugin and the removal of the builder plugin will lead to content of your pages removed or rendered ugly.
Here what I intend to tell is that if the development of a builder plugin or a theme that you have been availing is stopped or you are provided with poor support, your hard built content may really be teetering on the brink of being lost forever. But as the famous adage goes “prevention is better than cure”, you must never use a builder plugin that is free or that is powered by some lazy and irresponsible developers. Choose a plugin that is being run by a sparky and enthusiastic developer team that is reliable, responsive, hard-working and supportive.
All utilities listed here are the properties of top-notch WordPress developers and they are always committed to provide constant updates and support.
Here on the list you will not find any of free builder plugins as content safety is my top priority. I never want your content locked on account of discontinued development or lack of technical support.
Brevity is the Soul of Wit:
Your WordPress website must be built on a strong foundation and never let any unsupported theme/plugin used for creating its post section pose a problem for your website.
Grade A Layout builders that stand out from the crowd
Divi Builder Plugin (New)

Read the review of newly launched Divi Builder plugin that can be used with any theme.
Divi Builder theme (theme)

Awesome… fantastic… incredible… stunning…. what else can I say about Divi builder theme? Irresistible…absolutely I am running short of words to praise Divi as it has arisen as the best layout designer utility on arrival of its version 2.4. This builder theme allows you to get any kind of layout design with totally unique look and feel.
Versatile Divi builder lets you create custom grid with custom margins and padding and even custom CSS classes. Also you can set different padding, margin, background, transparency and borders to different blocks and modules. It offers several custom modules and every module comes with its own functionality and CSS customizer panel. Even every element has its custom CSS tab in addition to easy CSS options, custom CSS classes and IDs and that means you can add custom CSS code to that element quickly.
With the help of header customizer, you can achieve desired header style and the same is applied to footer.
Divi theme offers beyond our expectations and you can find more in our in-depth review of Divi
Even aside the outstanding and wish fulfilling features , unlike many other layout builders, this sensational product is backed by top-of-the-line developer team that is always committed to provide redundant updates and top-notch technical support.
In a nutshell, Divi makes the best layout builder around the WordPress.
Price – $69 / year, usable for unlimited websites including your clients websites
Checkout Divi features on its website
Ultimatum (includes Visual composer free)

If one of your client asks you to build an extremely complicated layout, you may feel yourself tied up in a box regardless of which layout builder you are using. In that case, Ultimatum would be the ultimate solution and I really mean it.
Ultimatum is a builder that is practically more than a layout builder or a true layout builder and works beyond the boundaries of WordPress. What Ultimatum can do is virtually impossible for others.
Here is how Ultimatum stands out
- No other theme permits you to create custom header layout but for Ultimatum
- No other theme allows you to create custom page template (including header), but with the help of Ultimatum you can create as many page templates as you want and assign them to any page, post or custom post type (here I am not referring to layout templates just for the post section, but entire page including sidebars, footer, header or anything.)
- No other builder offers creation of custom post types and taxonomies
- Ultimatum has Visual Composer tightly integrated with it and VC works as an integrated component of it, boosting its capabilities several times
- As a bonus it offers some very useful premium plugins fully free; Slider Revolution, Layer Slider, DHVC Form builder, Table creator etc
In other words it is an all in one suite for web designers.
Price – $65 one time payment, usable for unlimited websites including your clients websites
Fill out the form to get the demo account details for Ultimatum
Checkout Ultimatum on its website
Beaver Builder (plugin)

Would you like to build layouts on frontend, getting rid of preview generation again and again. Of course it saves you a lot of time if you design your layout and see changes immediately without the need for preview. Beaver Builder comes with this fantastic approach and has made thousands of WordPress users fall in love with it.
Beaver Builder is an utterly advanced layout designer plugin that is packed with all the basic and advanced features essential to build a gorgeous unique website within a few hours. This builder is incredibly fast in generating real-time preview on frontend. In other words the changes look the way they would appear in live condition.
You can start building from scratch or adopt from some beautifully designed premade templates.
Beaver Builder works with advanced grid creation mechanism; add row to layout > add columns to layout > add modules to columns. You can add multiples rows with different column structure and thus generate any kind of layout.
Every element, either row, column or modules comes with their own option panel regarding functionality and CSS options as well.
For more detail
Read out our detailed review for Beaver Builder
Price – $99/year, usable for unlimited websites including your clients websites
Beaver Builder Live Admin Demo
Visit their website and in top menu bar, you will find a link named “Demo”. Clicking on this link will generate a demo website for you where you can test Beaver builder and create demo layouts with it.
Checkout Beaver Builder on its website
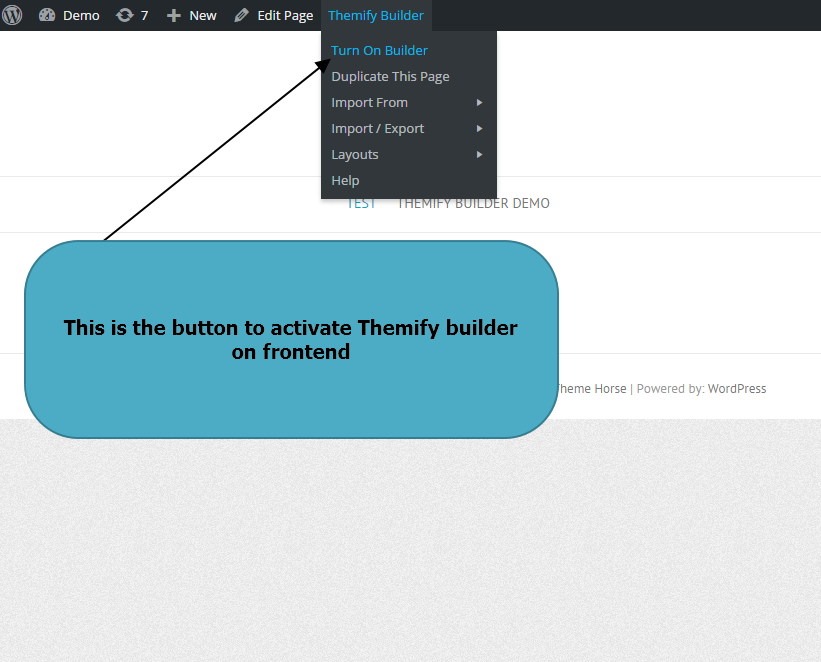
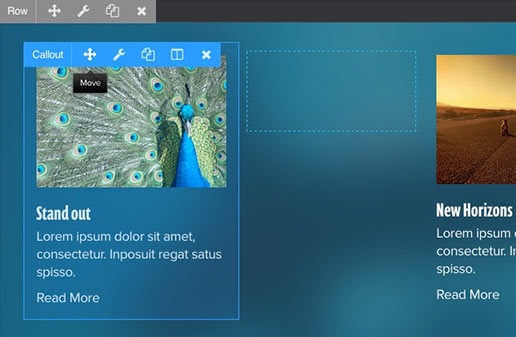
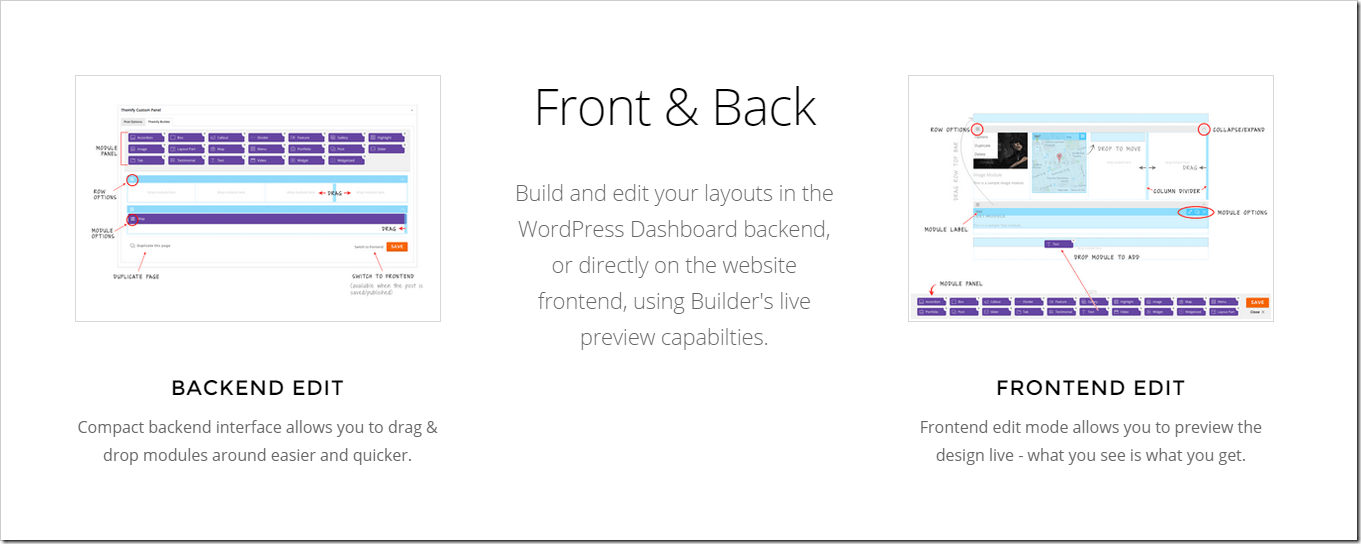
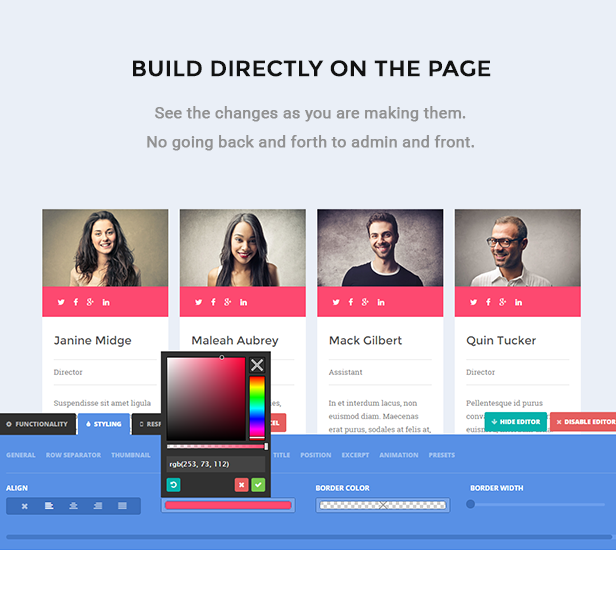
Themify Builder (plugin)

Much similar to Beaver Builder, Themify builder also offers frontend live layout creation in addition to backend layout creation. You can choose backend editing or frontend editing at your convenience. When I couldn’t trace the admin demo of this builder, I decided to buy it spending only a few dollars. It is pretty affordable costing buyer just $39. And I got it at 30% discount, charging my credit card as low as $27.
About one year ago, I came across this plugin but at that time, it was not so good and it offered layout building with help of shortcodes. But this time, I became stunned seeing it totally revamped and remarkably powerful.
It makes custom layout building damn easy and versatile providing advanced and extensive options to create grid and for grid elements customization. Every row, column or even modules come with their own custom options and comprehensive CSS options as well. CSS options comprise padding, margin, background color or image, border, font type, font styling, animation effects, additional CSS classes etc.
The contrasting feature of Themify Builder is that inside a row you can create columns and these columns can be divided into sub columns. A row can be divided into six columns and every column can also be partitioned in 6 sub columns. Thus you can create extremely complex layouts using this plugin.
Every row and column has an option of setting gutter width (spacing between elements).
Layout part feature is another advanced feature that gives Themify Builder an edge over others. It is an option that is unmistakably very essential for layout building. Just like Global Element in Divi, Templatera in Visual composer, Partial Layouts in Ultimatum, Themify Builder offers Layout part feature with the help of which you can create partial layouts and add them to any created layout. Partial layout content is synced automatically to all layouts wherever it is used.
Available Modules
- Accordion – Create beautiful accordions using advanced options
- Box – Box is in fact a text widget but comes with additional features such as color layouts, round corner, glossy effect, shadow etc
- Callout – Different callout layouts and various options to customize it
- Divider – four kind of dividers; Dashed, dotted, solid, double. Customize divider color, thickness and a lot more
- Feature – Feature is a box with an icon, title and text. With this module you can create custom feature boxes utilizing available options
- Gallery – Create gallery layouts with this module
- Image – Options to show images in a gorgeous way
- Layout part – Add created layout parts with this module
- Menu – Add your custom menus to your layout anywhere with this module: either vertically or horizontally
- Post – This module offers several ways to show posts in different layouts. You can set category filter, post type filter and much more.
- Slider –With slider module, you can show slides from posts, images or videos
- Tab – Create attractive tabbed layout with this addon
- Text – Contains text editor
- Video – Embed YouTube, Vimeo video or video from any other source
- Widget – Add any available widget either WordPress core widgets or 3rd party plugin / theme added widget
- Widgetized – Include any widgetized sidebar
Template creation and their import export across different installations is a key feature for an ideal layout builder and yes, Themify doesn’t disappoint in this regard. You can export any created layout in zip format and import it to any other WordPress site powered by Themify Builder.
Price – $39/year, usable for unlimited websites including your clients websites
Checkout Themify Builder on its website
To test plugin first create a page and publish it. Now you can create this page layout either using backend or on frontend. To edit layout on frontend, open this page and then in top admin bar turn Themify builder on. See the figure below;
Grade 2 Layout Builders having some downsides
Live Composer (plugin)

Update
(Live Composer is now 100% free and available to download at WordPress Repository)
Layout creation with Live Composer is not as fast as I thought and it may take more time to customize row and module CSS and other options. The most weird thing about this plugin is its grid building mechanism and it is not easy to achieve desired layout structure. Eventually, I became sick and tired of building a grid with it.
Module options are not as easy to use as they look at face value. Additionally columns did not have CSS options to customize. There are no options to add custom padding to individual side i.e if you choose vertical padding, it will affect top and bottom padding and if you choose horizontal padding it will affect left and right padding. Same thing happens to custom margins.
Be that as it may, Live Composer is still an advanced layout builder. Professional and good looking layouts can successfully be created with Live Composer with just a little more effort in comparison to layout builders that I have listed above in Grade 1 section.
Live Composer offers various simple and advanced modules;
Essential Modules
- Text module
- Image
- HTML
- Separator
Post related modules
- Thumbnail module to add featured image in post
- Title module – to add post title
- Content – to add post content
- Comments – to add comments
- Comment form – to add a comment form
Page elements
- Accordion
- Tabs
- Info box
- Progress bar
- Button
- Icon
Advanced modules
- galleries
- Downloads
- Notifications
- Social
- Navigation
- Woocommerce shop
Loop content modules
- Post module – Show posts in grid masonry or carousal mode with category filter and specific posts exclusion based on IDs
- Staff – Show posts from staff custom post type added by Live Composer
- Partners – Show posts partners custom post type added by Live Composer
- Projects – Show posts from projects custom post type added by Live Composer
With the help of its templating system, you can save, import and export layouts as template.
One thing is for sure that with the help of this plugin you can rope in those clients who are interested in editing site layout themselves because it is a pure frontend working builder that offers access control also i.e. you can allow certain user roles to access Live Composer on frontend keeping them away from backend.
Finally, in the fewest possible words, I would like to say that while a thing may be in bad books of some people, at the same time it may be in good books of others. It all depends upon the priorities, expectations and requirements of the concerned persons. A feature that I find awkward and of no use may look to others as handy and of importance. So try plugin demo and judge for yourself.
Price – It is free Download Live Composer
VelocityPage Builder (plugin)
Some WordPress experts are hailing a new page builder named VelocityPage. I too, admit that this plugin offers what others don’t. In addition to frontend editing, VelocityPage claims that the content created with it is plugin independent i.e. created layouts and content will remain functional even after plugin gets deactivated or removed from the site. It is seriously a good approach and a great relief for those WordPress users who get worried about their content when a layout builder plugin is no longer unsupported by developer or if they don’t want to use the plugin any more.
I appreciate VelocityPage developers for their innovative approach and for making it a plugin that stands out in terms of reliability. I have tried its demo and it works blazing fast on frontend. Editing layout content and generating layout is very easy and quick. bravo! VelocityPage guys, you have done really an excellent job.
But wait. I am yet to finish my review for VelocityPage and there really is an epilogue to it.
It is perfectly competent when future of your website is concerned because its built layouts are independent of the plugin. But what about functionality and flexibility? All I discovered about building layout with it is that it offers simple text editing, simple block creation, simple modules without no option to custom basic CSS options.
In present condition it is not possible to create advanced layouts using VelocityPage and it has a long way to go before it becomes as powerful as other layout builders listed above. However, if you are a minimal design lover, you can head to VelocityPage.
Besides it is priced too high and I completely disapprove of their pricing structure. Its costs you $97 for a single site, $167 for 3 sites and $247 for unlimited sites and support and updates are free for one year, i.e you will need to pay this hell of a price yearly to get updates and support. While all top-class layout builders can be bought between $39 to $99 for unlimited websites usage, VelocityPage developers are selling it at $99 for a single site. It is insane to price it so high and the pricing seriously needs to be reviewed by its lords.
Over 90% clients demand attractive and advanced design and only a numbered clients ask for a website with minimal design and less functionality. To meet the current requirements of most of the clients we need to have an advanced layout builder with which we could satisfy our clients.
Price – $99/year for one website, $167/yr for 3 websites and $247/yr for unlimited websites
Summing up
Now time to cast my vote: And my vote goes to Divi and Ultimatum. They are the clear winner and there are plenty of valid reasons already described in this post that back my view. That being said, these themes both come with an integrated layout building tool and can’t be used as a plugin. So if you are okay with changing your current WordPress theme or you need a perfect website for one of your client, I will suggest that you go with one of these themes according to your requirements.
But if you don’t want to change your theme that is in use, you can pick out any of plugins given in our list. When it comes to builder plugins you can head to Beaver Builder or Themify Builder as both seem to be equally powerful. If your budget is low, I recommend that you buy Themify Builder as it is extremely affordable costing you just $39 for unlimited websites.