I got several emails regarding writing a comprehensive post on possibilities to generate WordPress themes without knowing PHP, HTML or CSS. It is a well known fact that writing a theme requires advanced PHP programming knowledge in addition to being fairly good in CSS and HTML.
Learning all three languages may take years when perfection is concerned. So there is not a shortcut to start building themes with programming. There are some books that claim teaching WordPress theme design within a few hours of work. But I am not agree with these books. In fact they serve just a basic idea to build a theme, and building an advanced theme with advanced elements is still a far cry with the help of these books.

According to the latest trends, we need to have following features in our theme
- A robust theme option panel to customize theme styling and other options
- Custom modules to add in website blocks
- Full CSS control
- Content slider
- Full responsive layout
Now the question is that, “is it all possible with a Windows based code generator software?” I have got my hands on a unique PC software that seems to be promising. And here is my detailed analysis of this software.
Template Toaster – Theme Generator Software for Windows

I got to meet Template Toaster two year ago and to be very clear, I was not impressed at all with this software. At that point of time this software was is in its initial stage of development and served the basic idea to build WordPress theme with limited options. I liked the concept but didn’t think it the stuff worth buying.
Now, in the name of writing this post, after two years, again, I decided to test this software extensively to find out to what extent it can generate WordPress themes automatically.
I downloaded the fully functional 30 days trial of Template Toaster and installed it. To our knowledge it is not only a WordPress theme builder software but also a Drupal, Magento, Blogspot and plain HTML template maker software. But, cutting to the chase, I opened a WordPress project and adopted a premade layout to play around with it.
I found it remarkably evolved in comparison to its two year old versions. Developers have added much more to make advanced theme building possible with it. I found two most striking features added in this brand new version and these were; advanced layered slider and drawing widgets anywhere in layout except loop area. Now you can create cutting edge sliders with floating layers much similar to that of Revolution slider and Layer Slider plugins.
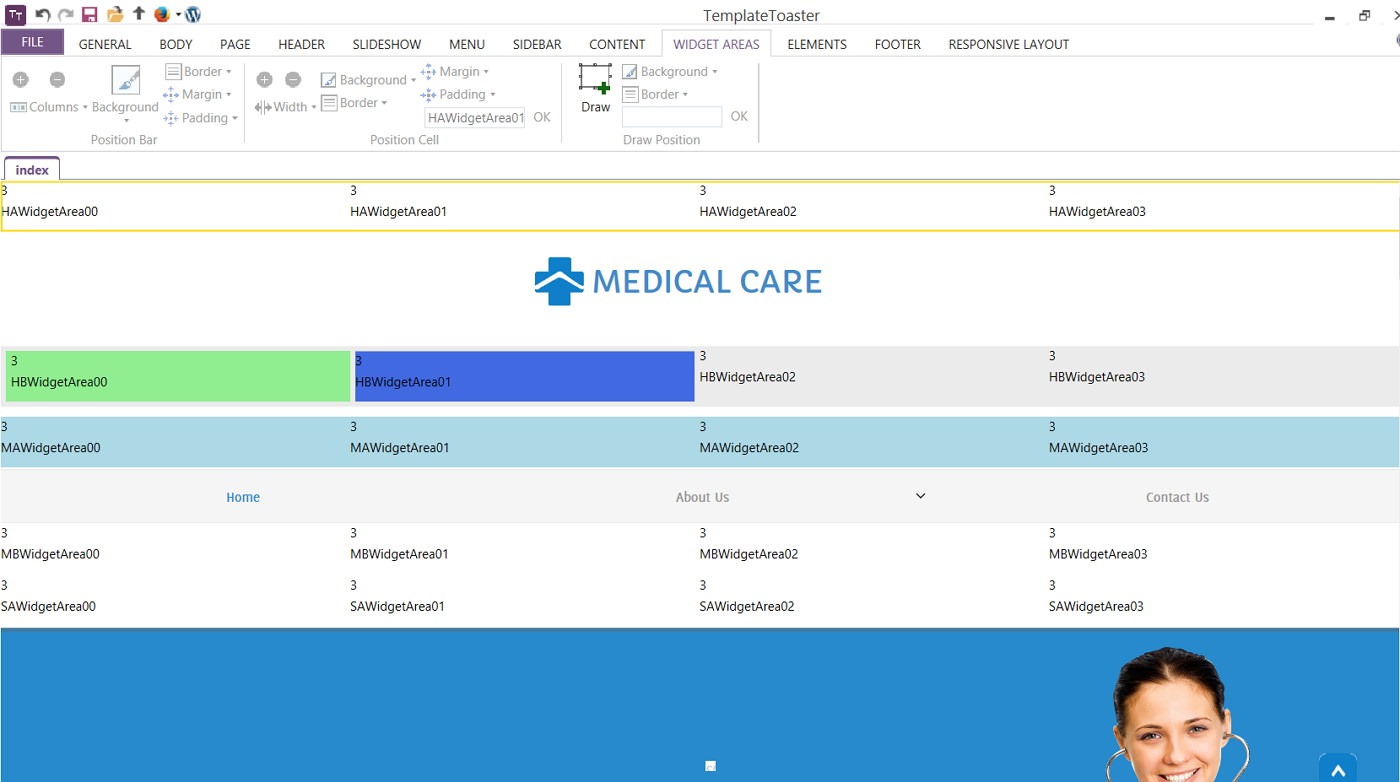
Creating a custom grid with different combination of widget columns is easy with Template Toaster. However, the fact can’t be ignored that understanding how widgets grid creation work is a bit quirky. Several options are available for widgetized area regarding CSS such as custom padding, margins, borders, corners radius etc. Background images or gradient CSS can be applied to the background. CSS options are available for Widget container and individual widget as well.
Another thing seems astonishing to me is drawing a widget area anywhere in header, footer or even in a slider. It means you can create a custom layout for your header adding widgets in them. Furthermore, You can add widgets, text, logo and images to header, slider or footer and drag it anywhere using mouse.
With its menu customization panel, you can style your menu with the help of various available options such as background pattern, gradient, menu height, CSS options, typography options etc. Additionally you can add dragable image or logo to your menu. You can choose among three type of menus: Horizontal, vertical and mega menu.
Coming to the WordPress post loop, I discovered that all loop elements can be customized to an extent with provided options but there is not much control to modify loop structure except dividing loop into multiple columns.
Review of Template Toaster
Create responsive themes
If your website is not responsive, you are not only going to lose a number of visitor who come from mobile devices but also you are probably not following the Google guideline in regards to its mobile related update. All Template Toaster build themes are truly responsive and suitable to any display size. However, it is in your hand to disable responsive layout.
With the help of “draw widget area” option, you can add widgetized area anywhere in above mentioned elements. Even you can drag and reposition your widgetized area with mouse.
Create widget grid
You can add widget row or container and divide this row in up to 4 columns having one widget each. Widget container and every widget column have their own independent CSS options. After importing theme and utilizing it into your WordPress, you can add available widgets in these widget areas.
Creating a grid based on widgetized area is a very good approach and it let us create a custom layout hands down. But what about modules to be added in these empty widgetized areas. Are WordsPress default widgets are more enough? utterly not. Sadly, currently Template Toaster doesn’t offer custom modules or custom widgets to add in widgetized areas. In the name of custom content to add in widgetized blocks, you can make do with some shortcodes provided in theme control panel. Otherwise, you need to rely upon any robust shortcode plugin such as Intense Shortcodes.
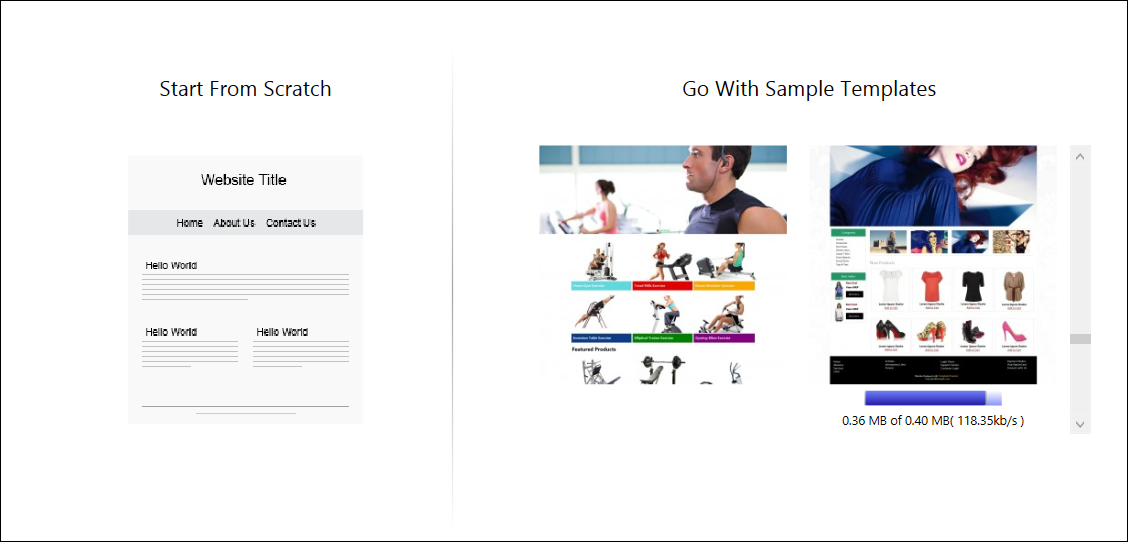
Readymade Templates

It is one of the most appealing features of Template Toaster. In addition to a couple of locally installed templates, you can load hundreds of free premium templates and adopt them to work with. All templates are professionally designed and a template is downloaded in matter of seconds direct from template panel.
Leading-edge slider
You will have seen effects of floating layers in Revolution slider or Layer Slider plugins. Template Toaster also offers a slider with much similar functionality. You can add as many objects, either images or text on a slide and give them specific transition, movement and easing effects.
The benefit of adding widgetized area in slides is that you can manage your floating layers in widgets.
But there is also one downside of Slider in Template Toaster and that is you can use slider only above or below header and not anywhere else. You are not allowed to create multiple sliders and add them to any widget via a shortcode. oops. we get limited again.
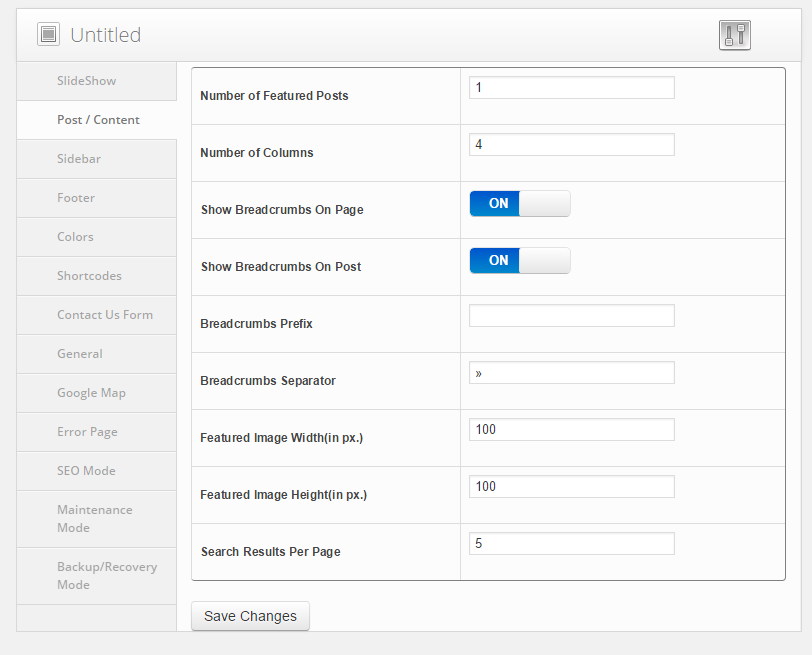
Theme option panel with custom branding

yeah. This one is the feature that really stands out and with the help of this feature you can start your own theme selling website and if you have passion and caliber you can earn remarkable profit running your own theme business.
Every theme generated by Template Toaster, comes with an advanced theme control panel with loads of customization option regarding various elements of websites. It also boasts of a SEO panel that offers all essential on-page SEO options such as title rewriting, auto keywords from tags and categories, meta indexing control etc.
As a bonus, theme option panel comprises a backup panel where you can take manual or scheduled backup for your database, themes, plugins and uploads folder. And you can also restore backup in crashing conditions. A backup zip file can be restored via ‘recovery tab”.
To add your own custom CSS, you need to go to Appearance > Editor > Stylesheet. This added CSS remains intact even when you update your theme.
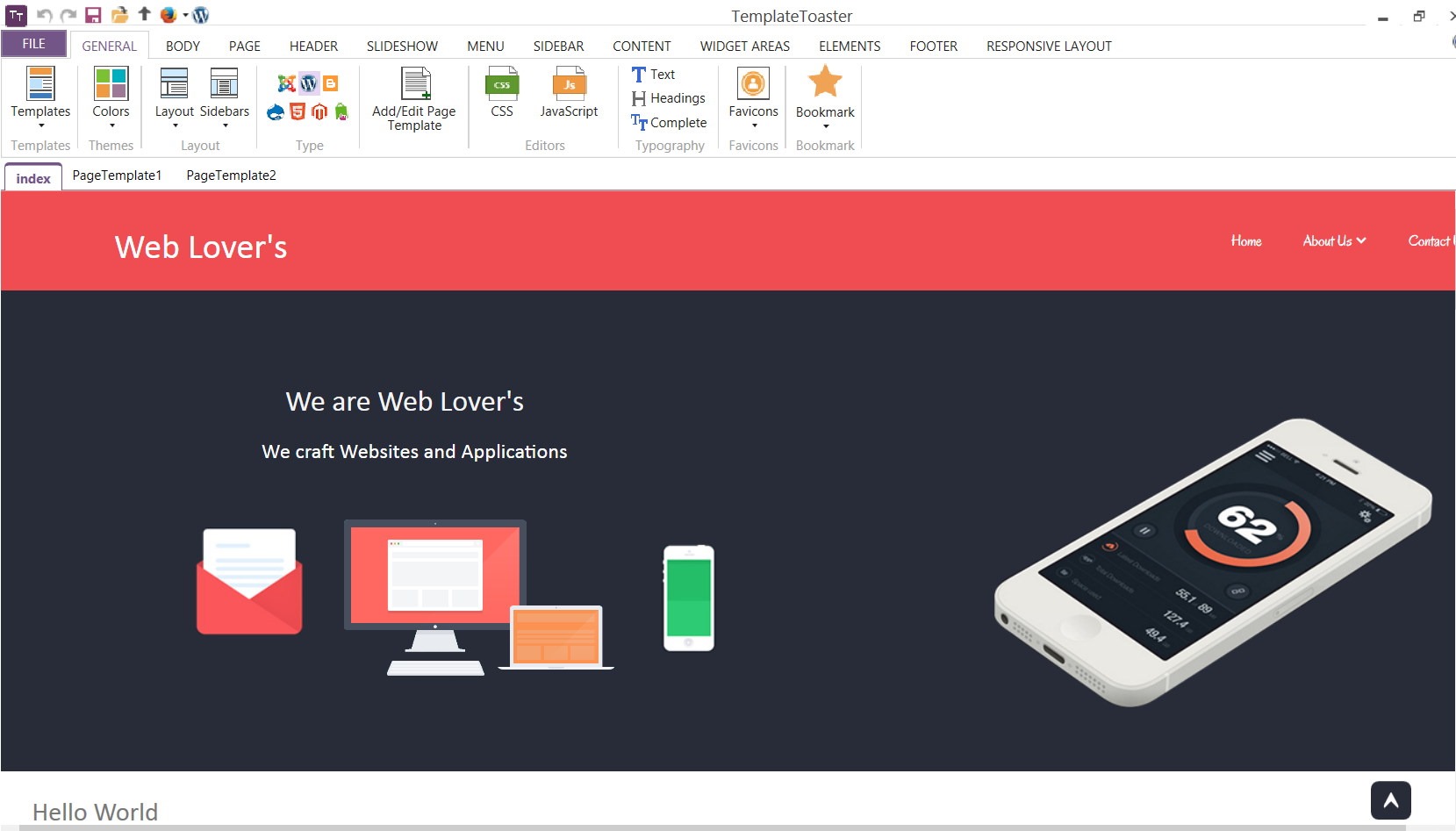
Add as many page templates as you want
It is all up to you whether you create a page template with full width or with sidebars. So, in this way you can create different templates for homepage, contact us, WoCommerce shop etc.
Sell your created themes
Template Toaster don’t put any damper on selling of created themes. Clearly you can sell your created themes or offer them for free.
Some features that are yet to be added in Template Toaster
Though, development of this software is being done very nicely and gradually it is getting improved but still there is a long way to go to hit a home run. Below I am listing some must have features to be added in Template Toaster, and I hope these all will be taking into account
Custom CSS tab in theme option panel
However, their support confirmed that CSS added to WP dashboard > theme editor is not lost after updating the version of created theme. But I think it would be better if custom CSS is added in database
Option to add CSS class to a particular Widgetized area
It is praiseworthy that every widgetized area comes with its easy CSS options, so that anyone can easily customize CSS properties of that. But still I think that assigning a CSS class let user add more advanced CSS rules to the HTML segment.
Creating Widgetized area is not enough, we need modules to fill up these empty areas
In the created widgetized area, we need to add widgets such as text/html, WordPress provided widgets or widgets by any 3rd party plugin. If you don’t have a custom module, it will be all up to your skills how nicely you add content to a widget. For instance, we take Divi as an example. Divi builder offers a variety of custom modules that can be used right out of the box with readymade styling and customization options. So, it is a much awaited feature to be added in Template Toaster.
Summing up
I am clearly seeing a powerful theme builder software that is still in making and when it will turn into a state-of-art application it will surely make a splash. Its developers have confirmed their abilities building a rock solid Windows based software with the help of which a code noob can also create advanced WordPress themes.
If you are a web designer and want to offer your customers your own custom branding, Template Toaster comes out as a unique solution. No any other WordPress theme or plugin can stand against Template Toaster in this regards.
But when it comes to functionality and versatility of layout, you should also have a look upon Layout builder themes and plugins. For instance Divi builder is a top-of-the-line layout builder with the help of which you can develop staggering, unique and modern looking websites.